is there any video toutorial for HTML Overlay for SVG files, for adding SVG logos to my videos? i found a video explaing animated video using SVG file, I am not looking fr that, i need to add SVG file as logo on my videos
This may not directly answer your question or need for a tutorial on HTML Overlay…
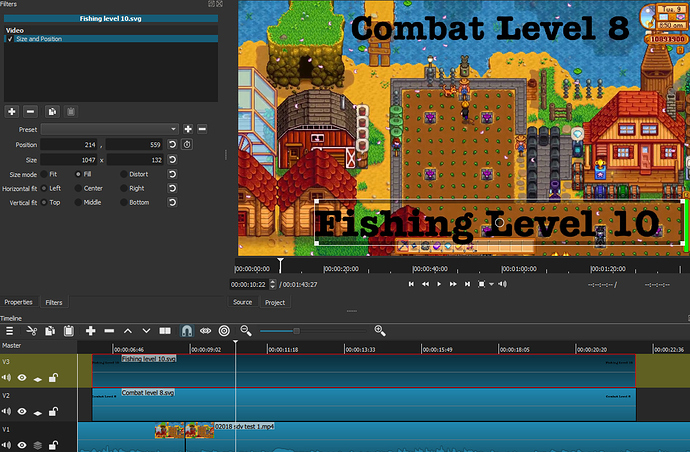
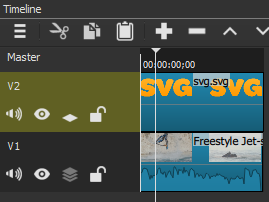
Create a separate video track (the top most) for your logo.
Open File and bring in the SVG as you would a JPG or a PNG.
Drag source to the new video track.
Use the filter Size & Position to put the SVG where you want it.
With the Size & Position filter, you can use Keyframes on the Position.
Here is a video on Keyframes.
If you’re intending on uploading to YouTube, you can add a watermark.
Go to Creator Studio, Channel, Branding.
Here are some recent posts dealing with Keyframes that you might want to go through.
For WebVfx HTML Overlay a lot of work has been done in this category, and here are some posts:
This solution will work for svg images.
https://forum.shotcut.org/t/how-to-integrate-an-animated-svg-please/5708/12?u=sauron
i saw this video , i think that works, but am not a coding specialist, have that codes to add to that file on the text editor?
i saw this video , i think that works, but am not a coding specialist, have that codes to add to that file on the text editor? header and footer code separetly if u can
Adding the svg to a video using HTML overlay is easy. Sizing and positioning the svg needs to be done with html coding.
But when i add the svg file to my video it showing a black colour on the video, not the logo 
You need to use the HTML overlay filter to add the svg to the video.
Or create two video tracks. Put the video on one track and the svg on the track above. use the size and position filter to position the svg.

Let me check! any way thanks for your Reply:)
But i can’t understand, how to add HTML overlay on the second video rack, if there is no video?
There are two ways of doing this.
- Add the Overlay HTML filter to the video track. Then insert the image in the HTML overlay Or
- Make two video tracks. Put video on bottom track. Put svg on track above it. Then size and position the svg with the S&P filter.
can i add svg file as same as of using png file? or need to go HTML overlay, and open file on this HTML overlay filter?
You don’t need to use the Overlay HTML filter for svg, png, or jpg images as Hudson has illustrated.
You only need to use the Overlay HTML filter if you want to add animated svg to your video.
See this thread:
Sometimes the SVG does not render properly when opened directly (not using HTML Overlay). The web engine has a different SVG renderer and might work better. In that case, the HTML editor in Shotcut has an Insert Image menu/toolbar item. You can just use that to insert the SVG.
Thanks for clarifying. I rarely use SVG, but it’s good to know that if it doesn’t render properly I can use the HTML overlay to fix it.