
With @MusicalBox we created this small Shotcut add-on that you can install and use while waiting for the official Marker management tool that is currently listed in the Shotcut Roadmap.
INSTALLATION INSTRUCTIONS
1. If you are currently running Shotcut, save your work and exit the program.
2. On your computer, go to the Shotcut directory and find and open the timeline folder.
- On MacOS: Applications>Shotcut.app>Contents>Resources>shotcut>qml>views>timeline>
- On Windows: Program Files > Shotcut > share > shotcut > qml > views > timeline >
- On Linux: Shotcut.app > share > shotcut > qml > views > timeline >
3. Locate these three files:
- Ruler.qml
- Timeline.qml
- TimelineToolbar.qml
4. Rename them to:
- Ruler.qmlORIGINAL
- Timeline.qmlORIGINAL
-
TimelineToolbar.qmlORIGINAL
(Don’t delete these files. You’ll need them if you decide to remove the Markers add-on)
5. Download and unzip this file on your computer:
Files_for_markers.zip (12.7 KB) -> See the new version in post 72
This version is for SC V21
A version for SC V20.09.27 is available at post 24
6. Copy the three files from the unzipped folder and paste them in the timeline folder of the Shotcut directory (the one where you renamed the three other files earlier).
7. You’re done ! Launch Shotcut and enjoy.
Notes: If for any reason you decide to remove the markers add-on from Shotcut, go back to the timeline folder and delete the Ruler.qml, Timeline.qml and TimelineToolbar.qml files. Then, remove the word ORIGINAL from Ruler.qmlORIGINAL, Timeline.qmlORIGINAL and TimelineToolbar.qmlORIGINAL.
MARKERS TOOL INSTRUCTIONS
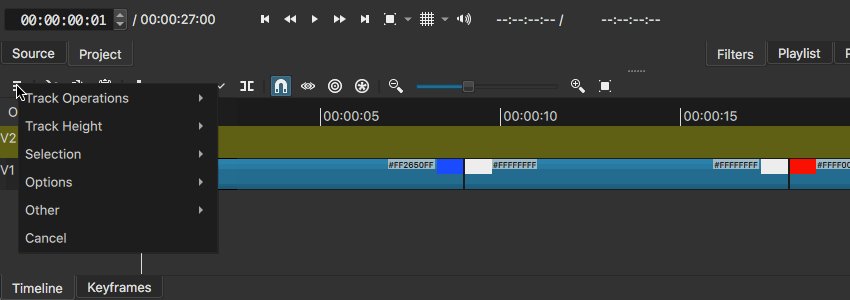
To activate this extension, open the Timeline toolbar menu, go to Other and select the Show Markers Management option.
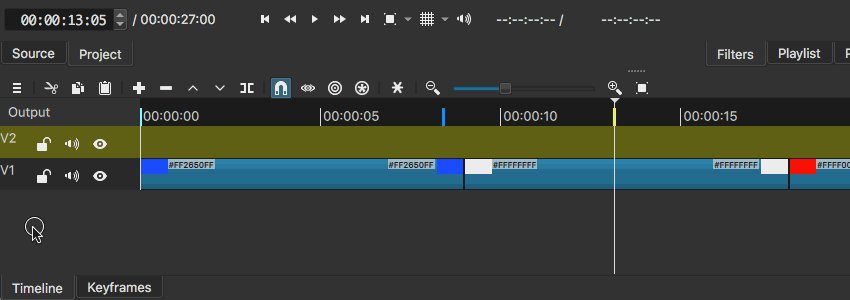
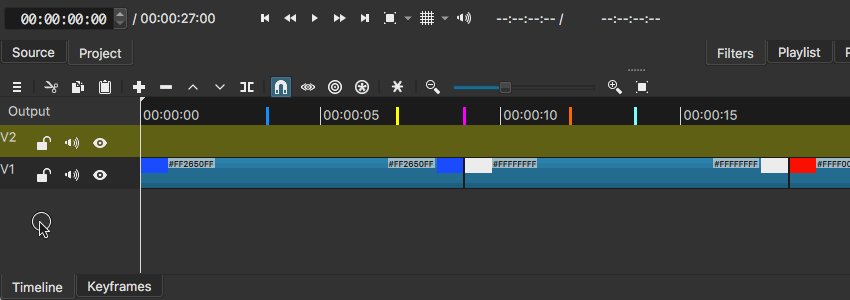
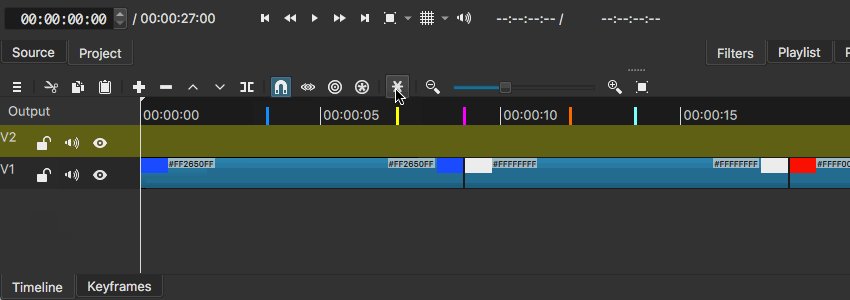
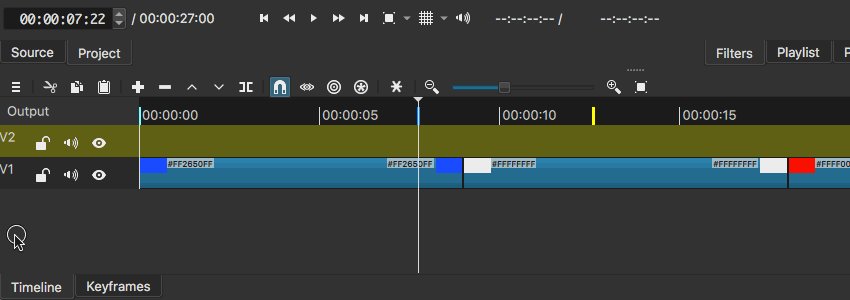
An additional button is added to the timeline toolbar.

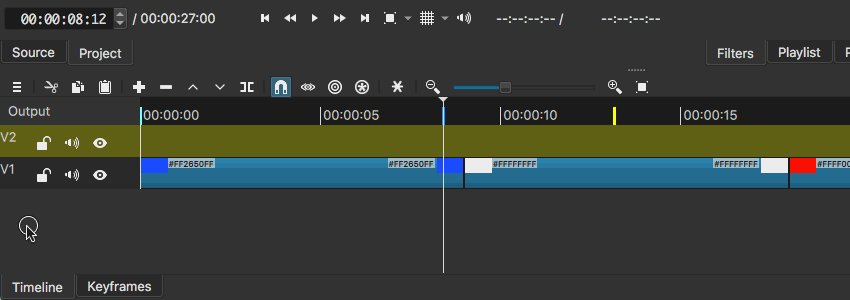
TO ADD A MARKER:
- Move the playhead to the position where you want to add a marker.
- Click on the Marker button and select Add a marker here.
- You can place up to 5 markers, each one will have its own color.
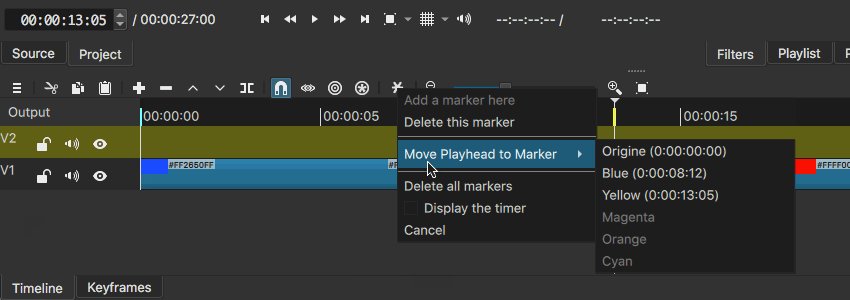
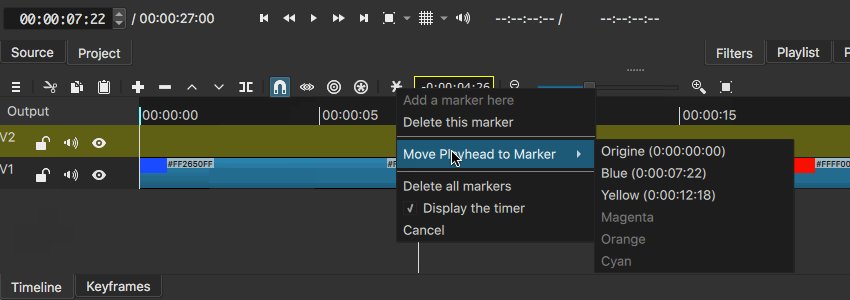
TO NAVIGATE BETWEEN MARKERS:
- Click the marker button,
- Go to Move Playhead to Marker.
- Select the desired marker.
In addition to its color, the position of each marker relative to the origin (frame 0:00:00:00 of the timeline) is shown in parentheses.
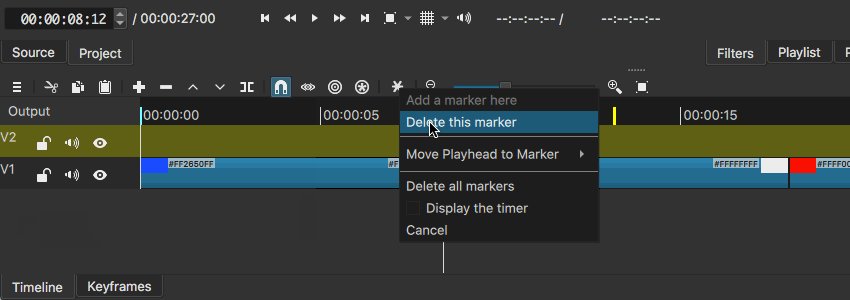
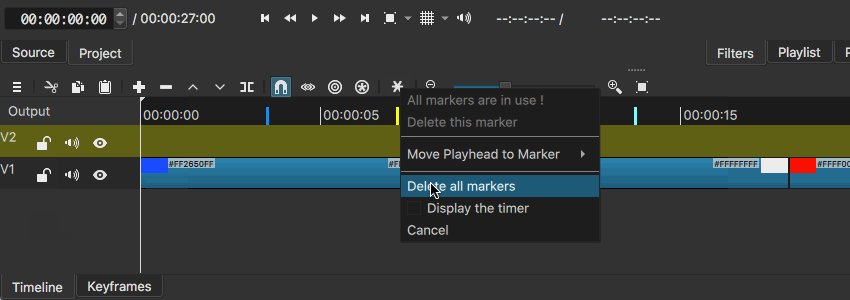
TO DELETE A MARKER:
- Position the playhead over the marker you want to delete.
- Click on the Delete this marker option in the Markers menu.
You can delete all markers by clicking on the Delete all markers option.
The next option allows you to display a timer that shows you the position of the playhead relative to a reference (origin or marker).
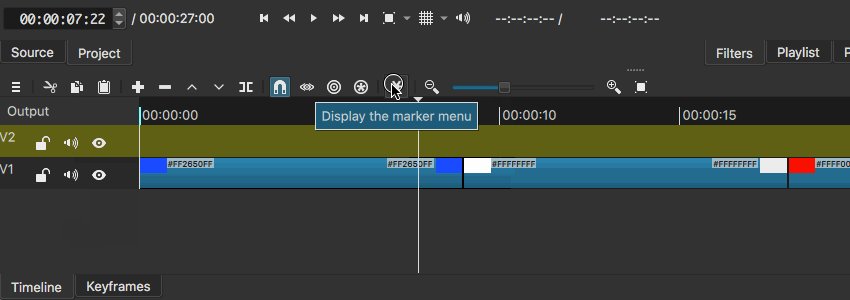
To display this timer, click the markers button and select Display the timer.
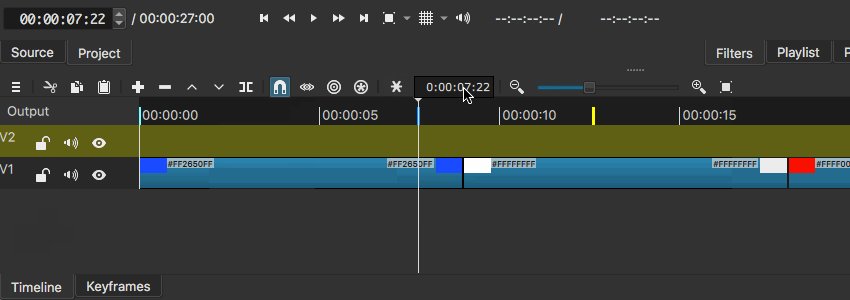
To choose a reference, click on the timer and select the desired reference in the menu.
The outline color of the timer indicates to which reference the timer is associated to (black outline if associated to origin).
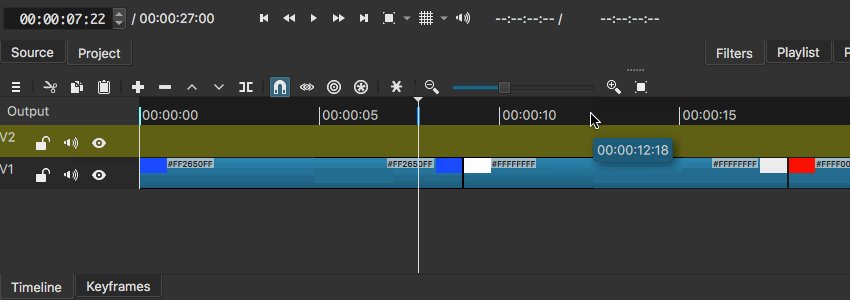
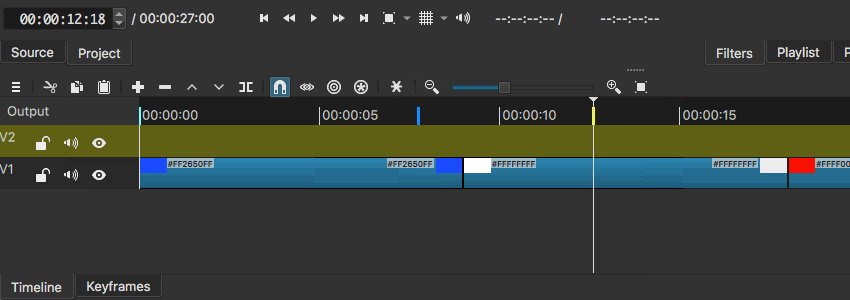
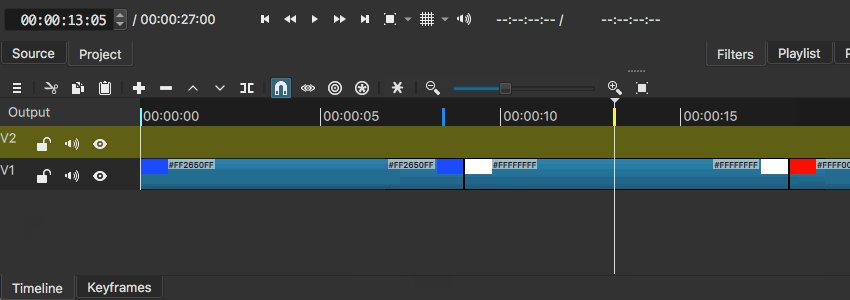
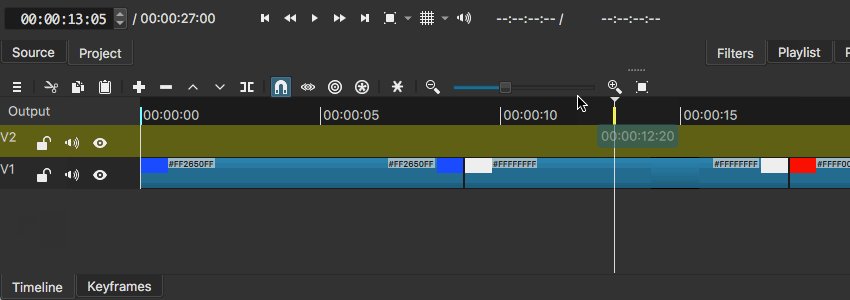
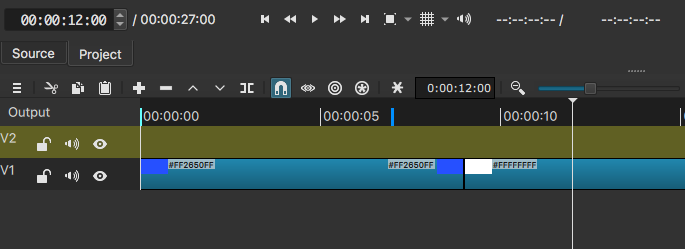
In the example bellow, the playhead is located at 12 seconds from the origin, as shown in the Player timer. The markers timer also displays 0:00:12:00, since it is associated to the origin (black outline).

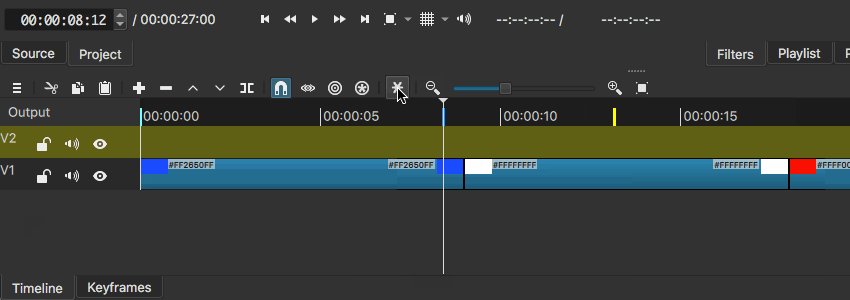
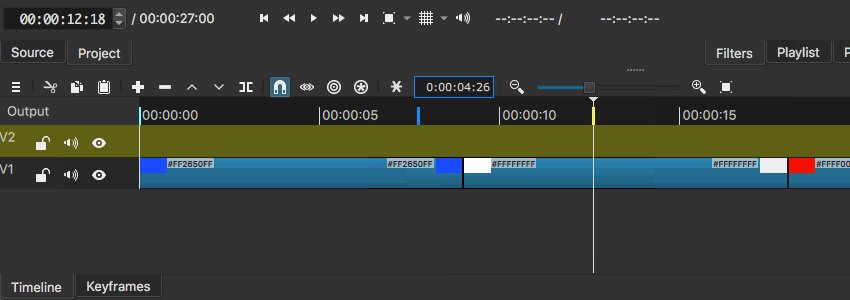
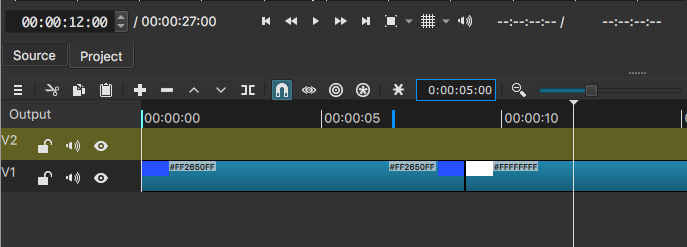
In this other example, the playhead is still at 12 seconds from the origin, but the timer indicates its position relative to the blue marker (5 seconds).

BONUS EXTENSION
In addition to the markers tool, the add-on includes a second extension that allows you to move the playhead by a specified number of frames.
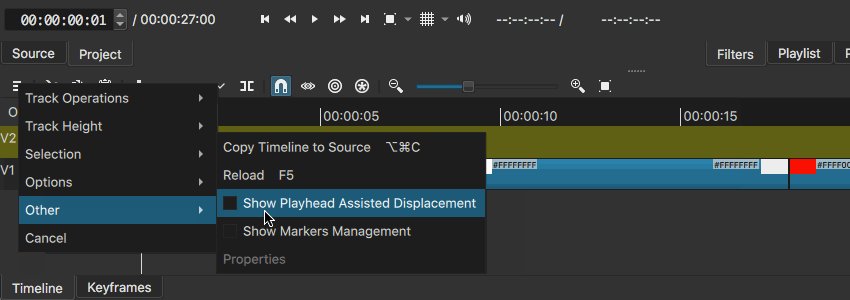
To activate this extension, go to the Timeline menu, choose Other and select the Show Playhead Assisted Displacement option.
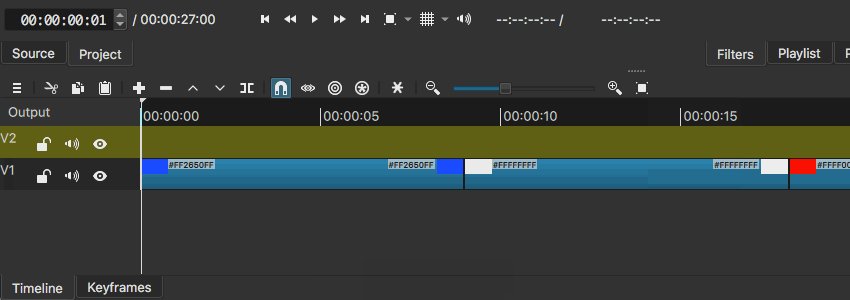
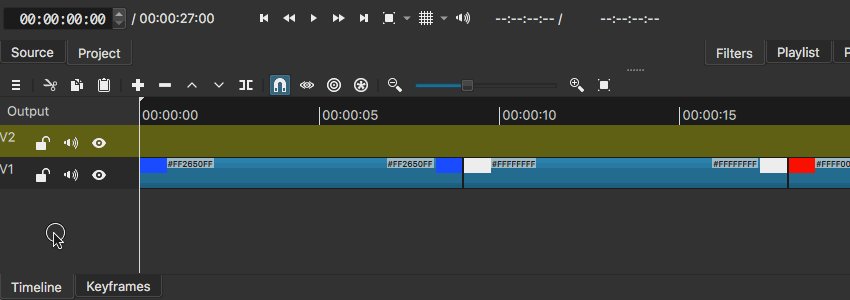
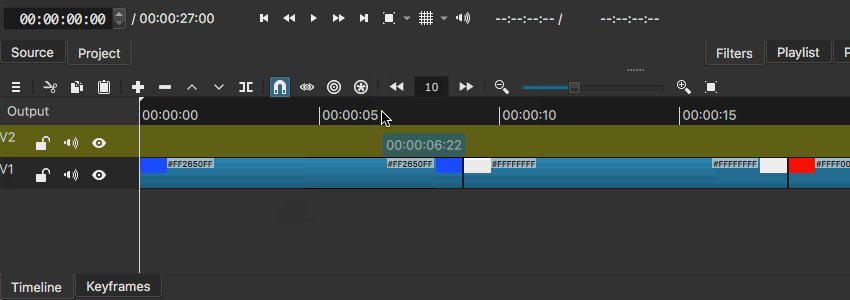
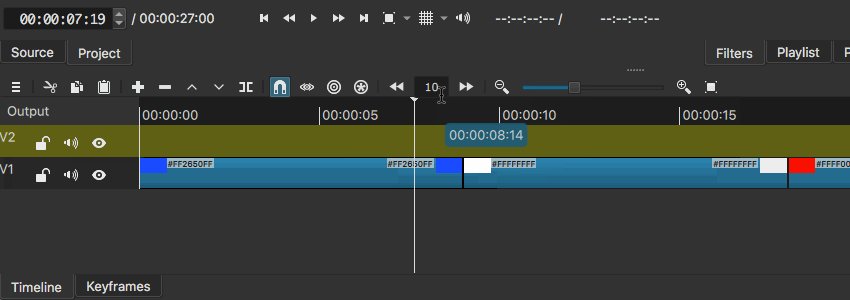
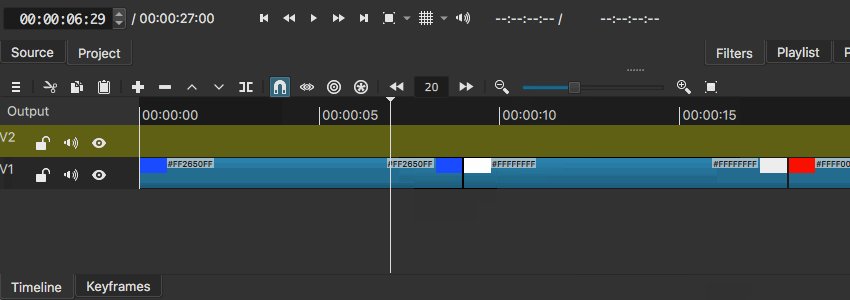
An input field surrounded by 2 arrows is added to the timeline toolbar.
Enter the desired number of frames in the input box and then click on the right or left arrow to move the playhead forward or backward.
This option is particularly useful for setting transitions of the same length throughout your project.