Is there a way to do a swirl effect in Shotcut? I searched online and couldnt find any anything.
Can you post a link to a video showing what you’re looking. A great many things are possible with Shotcut, while there might not be a direct function, it’s highly possible a few steps would need to take place to make it happen.
Here is a challenge to our power users: Create this effect using the Overlay HTML filter with WebVfx and WebGL based on this gl-transition: https://gl-transitions.com/editor/Swirl
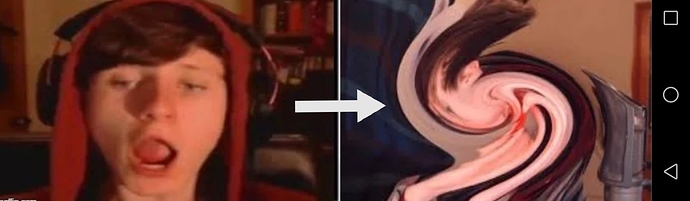
jacksucksatlife is a prime example of the swirl effect. kai will be proud.

@shotcut I’ve been looking into this for most of today, but have fallen at the first hurdle. The main problem is getting an image that is on the user’s local disk into the HTML canvas. The javascript code is simple:
var image = new Image();
image.src = 'photo.jpg';
The image is rendered in the canvas, but when I try to manipulate it it fails with the message:
Uncaught DOMException: Failed to execute 'getImageData' on 'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data.
To get rid of the “taint” I then insert the statement
image.crossOrigin = 'anonymous';
However that fails even before the canvas is rendered with the error message:
Access to image at 'file:///C:/photo.jpg' from origin 'null' has been blocked by CORS policy: The response is invalid.
This is because it is impossible to manipulate a local image in the canvas, without running a web-server on the computer with the relevant CORS (Cross Origin Resourse Sharing) policy. Which is not something that you can ask your average Shotcut users to do. I do actually run an Apache web-server on my system, so I am still going to experiment with the transitions and let you know how I get on.
To get around the last error I tried posting my image on the “imgur.com” website, which has a CORS policy, and lo and behold I can now manipulate the image on the canvas.
HOWEVER, this website uses the HTTPS protocol, not HTTP, so while I can do the manipulation using the Google Chrome (or any other) browser, I cannot do it as an Overlay HTML filter in Shotcut since the out of date QT-webkit component that it uses does not support the HTTPS.
Which begs the question, is MLT-Shotcut likely to get a later version of QT any time soon? And if so, will it use the QT-Webengine, which does support HTTPS and more up to date HTML5 features?
You should avoid that and use the image from a MLT producer. Look at webvfx_circular_frame/filter-demo.html. The following sets this up:
webvfx.imageTypeMap = { "video" : webvfx.SourceImageType };
Next, in the render function:
webvfx.getImage("video").assignToHTMLImageElement(this.image);
Yes, I realize this makes prototyping in the browser difficult. Perhaps get it working first using <img> and then convert it to WebVfx. See also webvfx_ruttetraizer that shows using webvfx.getImage("video").toImageData() for use with WebGL. Lastly, there is an example of using gl-transitions in the WebVfx source code tree as a transition rather than filter. I think you can set both from and to to the same image.
The lack of https is not due to the dated QtWebKit, but due to my simple build that does not include it. I have been working on a Qt upgrade off and on for over a year, but the QtWebKit build for Windows using mingw-w64 keeps failing. Then, I give up and go back to bugs and features. My research on QWebEngine tells me that it is prohibitively slow. There is a project that separately maintains QtWebKit now, and I have tried to use that as well with separate build issues. That version is very close to modern Safari. However, more modern support for HTML5 is not as important as the Qt upgrade including HTTPS. So, that is my focus, and it is a high priority for me. I really need to learn the WebKit and QtWebKit build system in detail to solve the problem, which is a small mountain to climb.
Dan, thanks for providing me with these pointers. I’ll take a bit of time familiarizing myself with the info you’ve given me and will try to come up with something that will be useful for the Shotcut community.
I’ve worked in software development and support for over 40 years and know how frustrating it is to try and backstitch other people’s software into your own project, so sympathise with your efforts upgrading Qt. I also agree that HTTPS support is more important and have come a cropper several times with that.
I just whipped this together. Download and extract zip, select a clip, add Overlay HTML filter, turn on WebVfx JavaScript checkbox, choose Open…, and pick the gl-transitions-swirl.html file. You must keep the shaderkit.js alongside gl-transitions-swirl.html in your projects.
webvfxSwirl.zip (4.9 KB)
Looks great.



Since the swirl reverses direction halfway it works better if the two images are first exported then brought back into Shotcut and the overlay applied.
This was done with the swirl overlay applied and trimmed 12 frames at the beginning and 12 frames at the end.
What @sauron is doing is using this to make a transition across two tracks, which is fine. However, the original poster is just looking for an effect on a single image or video. In this case the to-swirl and back-to-normal works great as a filter. I think one good thing to add is a parameter to control the amount of swirl because this effect currently feels like a lot of swirl to me, maybe too much.
Also, as a reminder, if you only need this effect on a small part of a single clip, use the filter trimming controls in the Keyframes panel.
This topic was automatically closed after 90 days. New replies are no longer allowed.