Hi folks.
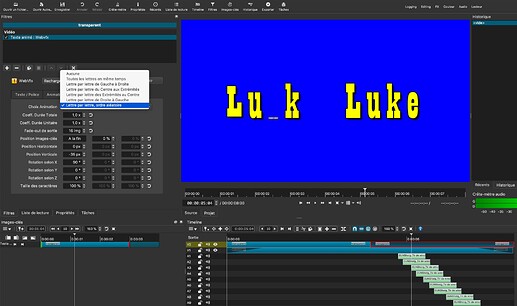
I am excited to report and share how I made this rather cool animated text title (it’s part of a title sequence for an up and coming flute music video I’m making):
I did it with a custom-made HTML file. But first, my story begins with an experiment with Blend Modes and transparency… in which discovered something interesting.
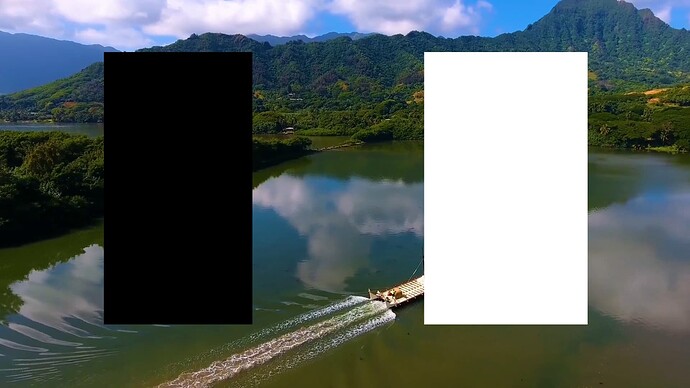
So in Shotcut, using three colours - black, grey and white, I exported a frame to produce this PNG file.
Note - the grey is not just any grey - it’s called 50% grey or half-grey (hex code is (hash)808080).
Then I put a base video on V1 and this PNG clip on V2, resized it to make it smaller, then I experimented with various Blend mode settings. Here are the results:
Blend Mode: OVER or NONE - the black, grey and white stay as they are:
Blend Mode: ADD - black becomes TRANSPARENT, grey lightens the background, and white stays white:
Blend Mode: MULTIPLY - black stays black, grey darkens the background, and white becomes TRANSPARENT:
I already knew that for a black/white image, applying ADD retains the white and gets rid of the black, and likewise applying MULTIPLY retains the black and gets rid of the white, so these discoveries were no surprising to me.
However, the last one was quite interesting:
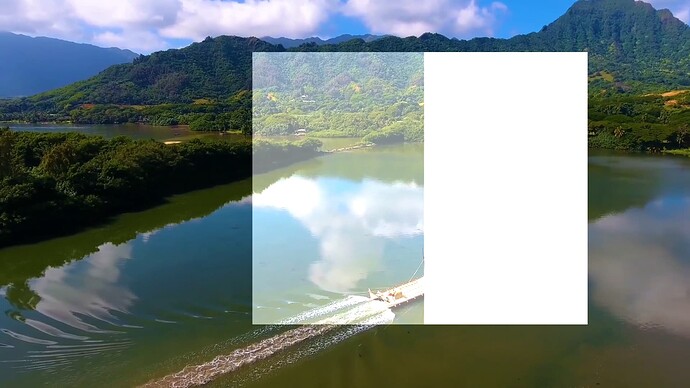
Blend Mode: HARD LIGHT - BOTH black and white stay as they are, and grey becomes TRANSPARENT:
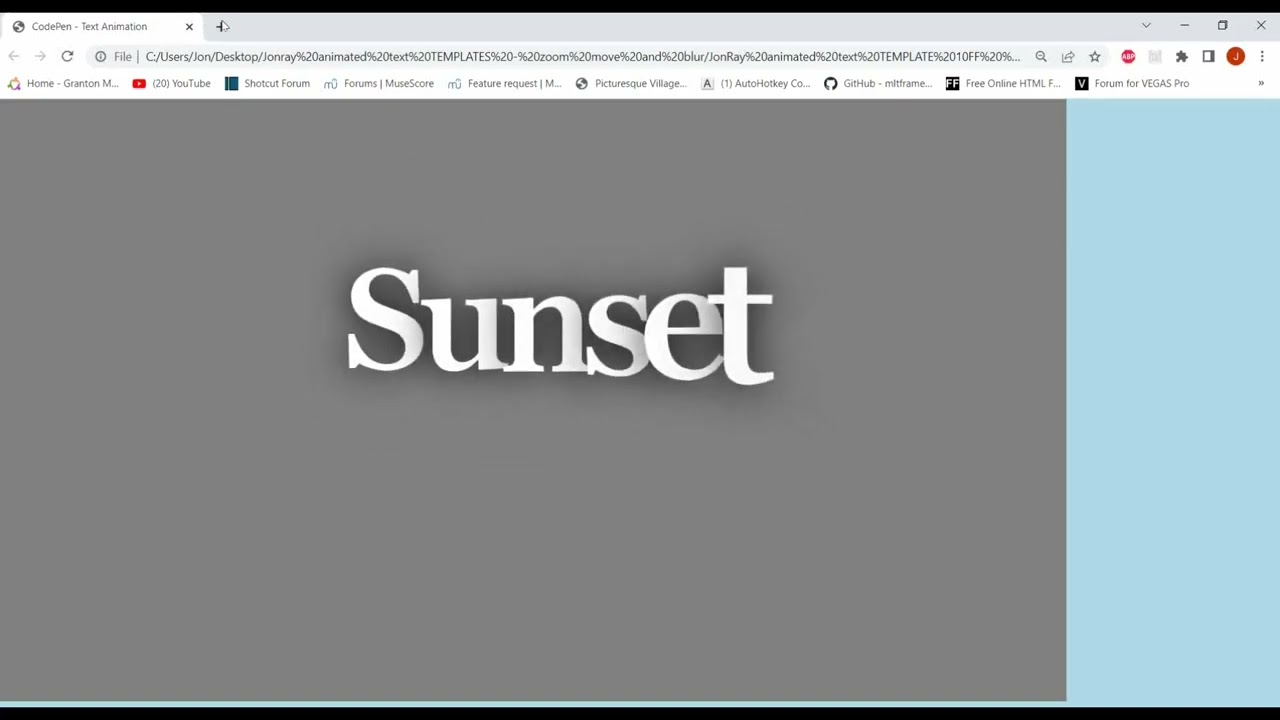
This was very exciting to me - so I created an HTML file, played it in Chrome, and took a screen capture using ShareX:
Then imported this MP4 into Shotcut, applied a Blend Mode:Hard Light filter, did the same for “Over a” and “Distant Horizons”, positioned carefully, and the result is the video at the top of this thread.
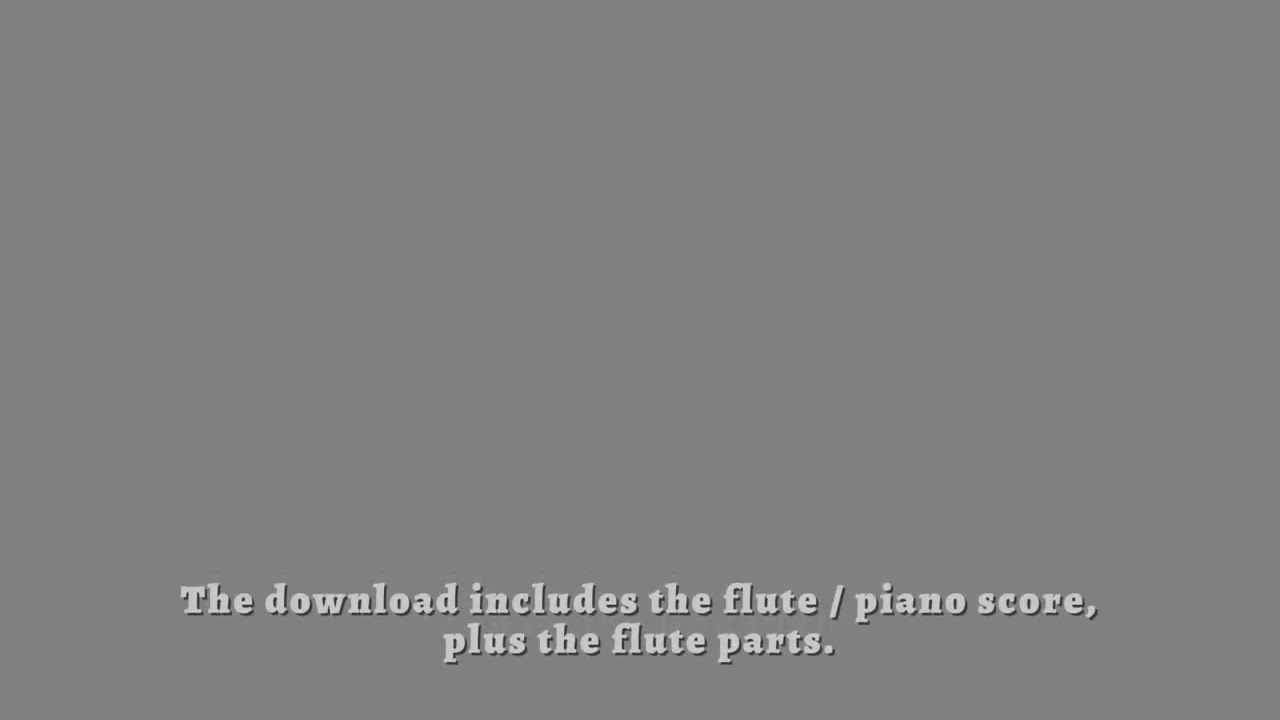
I also made another HTML file with “box shadow” to create this:
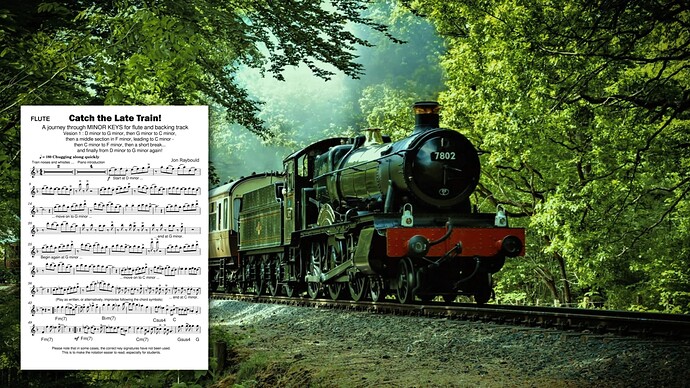
Which gave this result in SC after importing the sheet music png (with transparent background - exported from MuseScore):
Inter - EST - ing !! (at least to me!) So I’ve shared what I found! I hope someone also finds it useful information…











 I’ll post a demo when I get a chance…
I’ll post a demo when I get a chance…