The story about the “Football wipe transition” continues (see further up in this thread)…
Remember I noticed that there were 1) gold lines and 2) gradient edges to the original broadcast wipe, like this?
@sauron kindly provided a solution to the gold edges using Mask:simple shape.
But the gradient edges still bothered me…
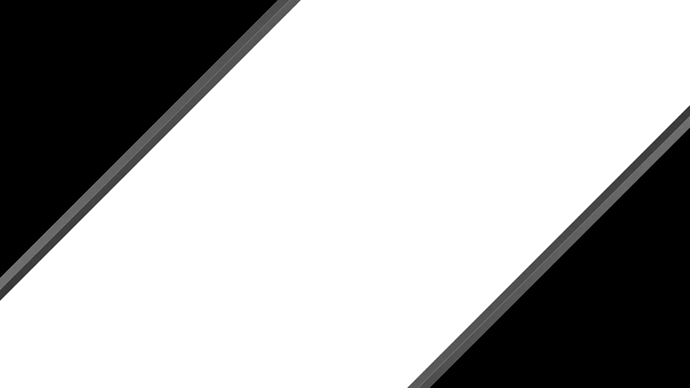
So - I made a HTML file and applied it to a colour clip in SC and got this MATTE mp4:
https://streamable.com/anj4u
https://streamable.com/anj4u
Notice the gradient bars on the edge… which were produced using this code:
#gradient_strip_01 {background: linear-gradient(to bottom, #303030 0%, #787878 100%);}
and
#gradient_strip_02 {background: linear-gradient(to bottom, #787878 0%, #303030 100%);}
Here’s a screenshot of one frame of the above mp4 highlighting the gradient bars:
(Aside: there’s a reason why I chose #787878 and #303030 - they are darkish shades of grey which I found produced better results in SC than lighter shades. I could elaborate but it might get too complex…)
Now, using the same HTML file I also made a second mp4 with just the gold bars, with a magenta background:
https://streamable.com/z0ep0
https://streamable.com/z0ep0
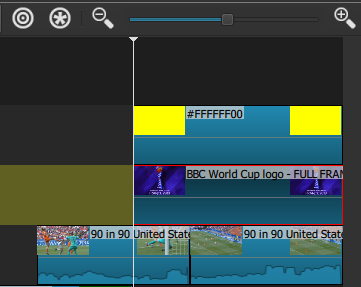
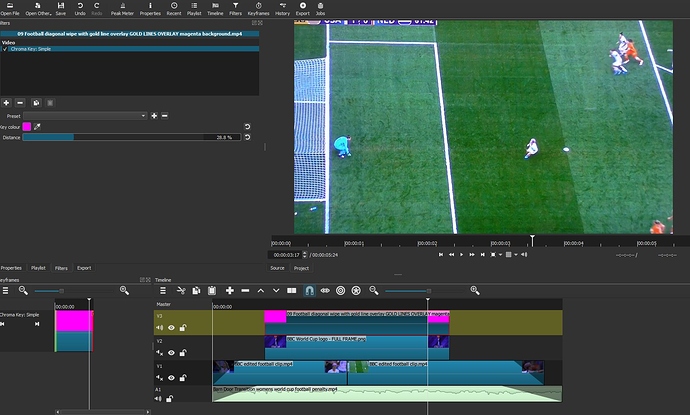
Then I set up SC like this:
I applied a Mask:from file filter to the clip on V2 and pointed to the MATTE mp4 file, and increased the softness , which created the gradient transparency effect…
… then I chroma-keyed out the pink background (clip on V3), thus overlaying the gold bars over the blue transition - and this was the result:
https://streamable.com/7bpna
https://streamable.com/7bpna
Here’s a screenshot of my transition, showing the gold lines and gradient.
It was a lot of effort for such fine detail! However a very useful learning exercise for me, because using the MATTE file enables the user to use a transition background design, not just a solid colour. Like in this demo I just made:
https://streamable.com/442j4
https://streamable.com/442j4
And because it was done with a HTML file I can easily adjust rotation angle and/or colours etc.
Thought I’d share my experience here. Apologies if it’s a little long!! Happy to post my HTML file - just ask…
 ).
). ?
?
 ! Especially impressive considering that this is your quick attempt.
! Especially impressive considering that this is your quick attempt. : The transparent gradient is not present which leads to a hard cut.
: The transparent gradient is not present which leads to a hard cut.