Hi folks, I’ve been not active and away from the forum for a little while (but checking in daily) - been busy making three more flute music videos. Here’s my latest - based on the internet sensation “The Wellerman Song” recently made famous on Tik Tok and YouTube, sung by Nathan Evans. If you haven’t heard of it, check it out here: https://www.youtube.com/watch?v=qP-7GNoDJ5c
131 million views. Quite popular then!
I arranged it and published the music for 2 flutes and piano - making it into a fast lively Jig - and made this video. I haven’t got 131 million views yet. ![]() :
:
Dammit, I uploaded it to YouTube in a rush before I noticed the annoying 1 pixel horizontal black line at the beginning. Caused by the combination of Crop:Rectangle and SP filters. I should have reversed their order in the Filters Pane to get rid of it but I was in a rush to upload it, and now I’m stuck with it. ![]()
At 3:06 and 6:18 I used @musicalbox’s brilliant animated text banner preset. Brilliant, quick, and easy:
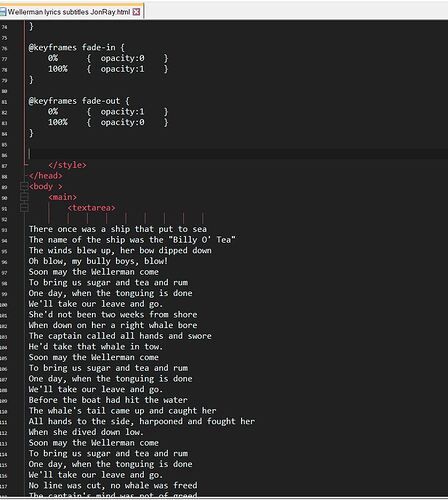
Also noteworthy - the superb subtitles! Also quick and easy. Made from mine and @elusien’s HTML code. The process is a little complex to explain here for those not in the know (but easy if you know how!), but notably @elusien’s superb “text area” bit of code enabled me to paste the whole chunk of lyrics into the code. Simple!
Fortunately the tempo of the music is 120 beats per minute so a timing duration of 2 seconds in the HTML instantly gave me exact co-ordination of subtitles and music. And - just how classy are the subtitles which fade in each line eh? LOL!
Here’s the HTML file if anyone would like to see it. Remove the fake txt extension and double-click it to view. Wait a second or two before the subtitles show (I added a blank line at the beginning to delay the first subtitle so I could capture the output in OBS).
Wellerman lyrics subtitles JonRay.html.txt (4.9 KB)
Notice the background colour is half-grey (OK, half GRAY for those who spell it wrongly ![]() ) (or hex code (hash)808080) because when a blend mode: HARD LIGHT is applied, the grey turns transparent and the white text with black drop-shadow remains. Which is cool.
) (or hex code (hash)808080) because when a blend mode: HARD LIGHT is applied, the grey turns transparent and the white text with black drop-shadow remains. Which is cool. ![]()