The GL-Transitions are working very well. There is one little glitch. I couldn’t download the Shader.js file from the website. Using the one that @shotcut provided with the Swirl overlay.
These look AWESOME, @Elusien ! looking forward to trying them out tomorrow if I can find some time. Yes, the shader.js file is unavailable, as @sauron found out too. Bravo for this - very clever!
Sorry, my fault. Thanks for reporting it. I had it as ‘shaders.js’ in the download link when of course it should have been ‘shaderkit.js’. Now fixed.
A few Transitions made using Elusien’s Shotcut GL-Transition Overlay HTML Generator. The horizontal and vertical bow ties are done with mask filter presets.
Thanks to @Elusien.
That looks great, @sauron. 



I’m also experimenting with @elusien 's GL Transitions Generator today - it’s brilliant!
So, I made this demo featuring all 26 transitions which have a green arrow next to them (see his website) - in alphabetical order.
Like sauron said, grateful thanks to @elusien for making this available, and looking forward to seeing GL transitions being integrated fully into Shotcut later this year by @shotcut.
The transitions in the demo are:
Burn
CircleCrop
Color Phase
Crazy Parametric Fun
Crosswarp
Cube
Directional Warp
Doom Screen Transition
Doorway
Dreamy
Dreamy Zoom
Fade Color
Fade Grayscale
Flyeye
GridFlip
Hexagonalize
Inverted Page Curl
Kaleidoscope
Linear Blur
Morph
Mosaic
Pixelize
Rotate Scale Fade
Stereo Viewer
Swirl
Water Drop
Brilliant, I am so pleased that you and Sauron are making use of the transitions. It makes the hours of coding so worthwhile. I’m working on a Shotcut “Template” project now, so watch this space.
Thanks, @Elusien - all down to your coding brilliance - I am in awe as to how you did this!!
Also – I also just had a go at producing a short title using your Textflow - I amended the code a little to create just a Type 0 animation at a text height of 100 pixels with a light blue background. I applied it to a darker blue colour clip, and this was the result : Notice there is a blue border around the outside. Is this a problem or a bug?
Cheers, Jon
[EDIT] I found the problem - the table is set at 98vh and 98vw.
Just thinking, @elusien - I think your GL Transition generator and Textflow framework are important and therefore should deserve a thread of their own instead of being at the bottom of a very long one!
So, if you wanted to begin a new thread I’d be happy to re-post my last post - and I’m sure @sauron would post his too! I think this is an important development that should be seen by lots of shotcut users…
Regards, Jon
Hi @elusien, I changed the code to 100vh and 100vw (see 2 posts above) - but the text came out like THIS:
Hmmm, strange… (to me at least…) Wonder why it comes out like that?
I had a border issue when I was doing my textflow. Changed this line in the code to fix it.
#screen {width: 100vw; height: 100vh; position: relative; border: solid 1px #000;}
Changed solid to 0px.
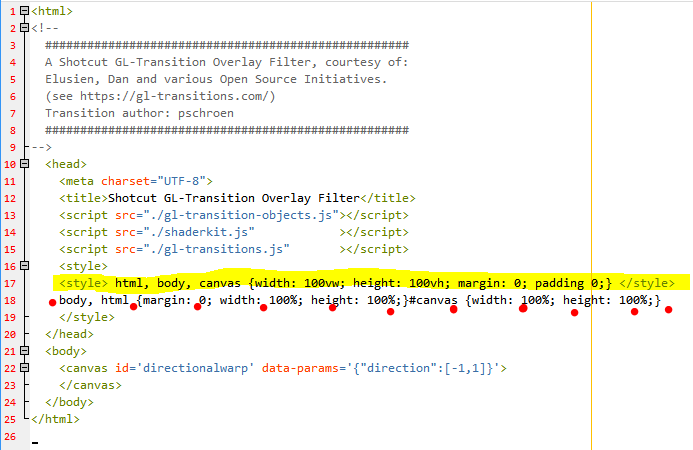
I found a tiny flaw in the code for the GL-transition generator.
When I made my demo I noticed that there is a slight shift in the image position where the transition overlay transition begins.

I tried to use the S&P filter to offset the image and correct the shift but it didn’t work. I looked at the code that @shotcut created for the swirl effect and found that his code had an additional set of parameters for canvas.
I removed the highlighted line in your code and replaced it with a line from Dan’s code . Now there is no shift in the image.
Here’s 9 html files that I.modified.
GL-Transitions.zip (4.3 KB)
Made a new demo to compare with the one I made and also the one you and JonRay made. The difference is very visible in the Cube transition.
Can you post the html (including the CSS) you are using and I’ll have a look.
‘ ’ is a 'non-breaking space. I have to replace each of the normal spaces in the original text by one of these. It should appear as a normal space on the screen though, as it did on your original video (with the blue background showing…
Thanks for the info. I shall change the code on the website.
I don’t understand why as 100vw means 100% of the viewport, which should be the same as 100% for html, body and hence canvas.
I have fixed the code. The problem was that the <script></script> tags were actually inside another set and as such were introducing an 8-pixel margin! I have simply removed the outer set and it now works.
The new code for ‘gl-generator.js’ is on the website. This javascript file is not one that needs downloading. It is only used on the webpage itself.
I’ve attached the HTML file below. This is after I amended it and saved it within Shotcut’s HTML editor.
It seems to add a lot of extra complex code to the original html file (??!?!). Thanks for looking into it.
[EDIT] - I should mention that I changed the name of Webvfx.js to WebVfx (1_9).js - I tend to do that, just to differentiate between the different versions, so I don’t get too confused ![]()
Elusiens TEXTFLOW TYPE 0 ONLY Talk to the Animals.zip (2.5 KB)
Thanks, @elusien - downloaded!
Odd, all seems to be working fine now. Must have done something wrong before but I have no clue what it was 

I used this html file:
Elusien TEXTFLOW TYPE 0 only Sample text edited in Shotcut.zip (1.0 KB)
to produce this video, and it worked fine. I amended the html file within Shotcut, saved it and it still worked.
You can add 2 more transitions that work. Multiply Blend and Simple Zoom.
Nice! 


This topic was automatically closed after 90 days. New replies are no longer allowed.