There is no tutorial for what I did.
Here’s what I did.
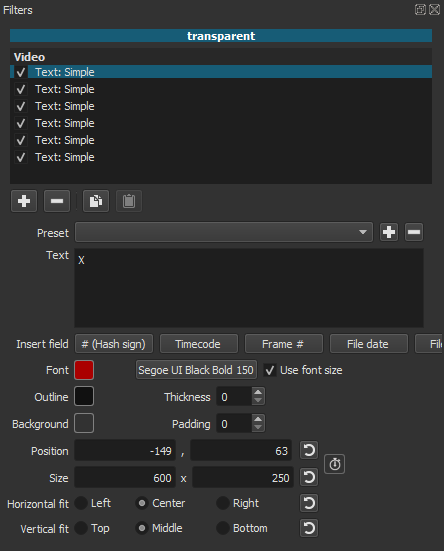
Open other text. Typed X in the text box. Click OK. That opens a transparent clip with text in the in the source viewer. Changed the font and font size. Set the X to center middle, positioned the X in the center of the screen. Added the X to the playlist.
Copied the X back to the SV. Changed the X to !. Added it to the playlist. Copied the X to the SV again, changed the font to webdings, Typed an a for the check symbol. Added it to the playlist. You can also use the link @jonray provided to copy and paste symbols into the text box.
Now there are 3 symbols in the PL
.
Created 4 video tracks. Named the tracks Image, check, ! and X. Added the image to the Image track. Used open other color to open a transparent clip in the SV. Copied the clip to the 3 tracks above the Image.
Opened the X clip in the SV, Copied the filter, selected the X track, pasted the filter. You can paste the filter multiple times. They will stack.
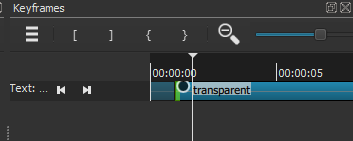
Selected the first filter, positioned the X with the rectangle control over the image, then selected the next filter positioned it, and so on and so forth. Once the text is positioned used the key frames panel to trim each filter.

Repeated the process for the ! and check marks.