I released a new video which deals with a quite difficult topic. I used the new animation system by Elusien for one animation (0:00-0:01) and most other are standard HTML overlays (for example 07:08-07:18 or 02:00-02:10). I have to use it - as if jonray bewitched me to use it all the time  . Additionally, I used one zoom and pan animation with the RS filter (11:41-12:00).
. Additionally, I used one zoom and pan animation with the RS filter (11:41-12:00).
Hi @samth, interesting video. What a good man for using HTML - I’m glad I bewitched you into it!!

Nice graphics. I like the graph animations in particular.
Hope you don’t mind me being honest but I didn’t quite get why you have the background image of the ornate three-cornered jester hat/mask right from the beginning? To me it didn’t seem to fit right with the general style of the video, which was quite serious and scientific in its approach. Maybe I’m missing something and if you like it that’s perfectly fine but I was a bit confused as to its relevance. Hope you don’t mind me pointing that out…
Thanks  ! And without your tutorials my videos would not even look half as good, so thanks for this bewitchment.
! And without your tutorials my videos would not even look half as good, so thanks for this bewitchment.
I was glad it turned out that well since I had a plain picture file at the beginning and wanted something animated. Before I knew about HTML overlay, I tried to search for ways to achieve this and they all were way too complicated like using R with gganimate (it is quite some time since I used it and plain “using a sledge-hammer to crack a nut”), Powerpoint or inbetweening with OpenToonz. Now, of course, there was no contemplation on how to accomplish this.
No, for sure not, especially in such a polite tone  . I admit it seems out of place but my train of thought was that I wanted a background picture which I created myself. I thought of this Venitian mask I like, took a picture and modified it. So there is no relevance to the videos. But to be honest I do not know what else I could take except for no background at all.
. I admit it seems out of place but my train of thought was that I wanted a background picture which I created myself. I thought of this Venitian mask I like, took a picture and modified it. So there is no relevance to the videos. But to be honest I do not know what else I could take except for no background at all.
Perhaps I can combine a livelier tone with my content to achieve a less dry presentation - and this mask reminds me of that (sounds so pretentious, doesn’t it  ?)
?)
Hi @samth, this idea is just off the top of my head but how about something like this for your background:
To do it, I searched Google images for “US police stop” and got the photo, put it in SC and applied several filters to it:
Saturation
Colour Grading
Blur
Opacity,
Then placed it on V2 over a video on V1 which has slow moving grey boxes. (As it happens I was working on this today and --guess how I made it — HTML of course!!
 )
)
No problem AT ALL if you don’t like it or are not keen on the idea, you can be brutally honest!! I just thought I’d offer it as something I’d think about trying myself if I were making your video.
Very pretty and sleek! It is quite fitting as a background.
And it seems not that difficult, I will try it out myself.
This slow movement is better than a static background as I have. I never thought about animating it but it makes sense for a video.
However, I treat it as my signature and to stop now seems to be somewhat sad. Also, that would lead to changing it every video. On the other hand, I could use the watermark option in YouTube to have my jester logo in a bottom corner… I will think about it when I edit my next video.
Anyway, thanks for this suggestion  ! (Fortunately, you worked on it just today.)
! (Fortunately, you worked on it just today.)
That would be very sad indeed! Sorry, I had no idea you used it in other videos. Of course, then, your jester hat/mask must stay!! Really nice photo by the way…
You do not have to be sorry, it would still be a valid suggestion.
Thanks. I used the RAW modus of my camera and darktable to get the a result without compression. I imported it into Paint.net, applied a plug-in and that was it.
I created the HTML file for the boxes. What preset/settings did you use for the export?
Also could you take a look at my file? I have noticed a bizarre behaviour: One of the boxes moves as expected until the 75 % mark but stops at that point. The other ones continue unperturbed. This behaviour does not occur in the browser and not even in the HTML editor of Shotcut.
Backgroundanimation.zip (704 Bytes)
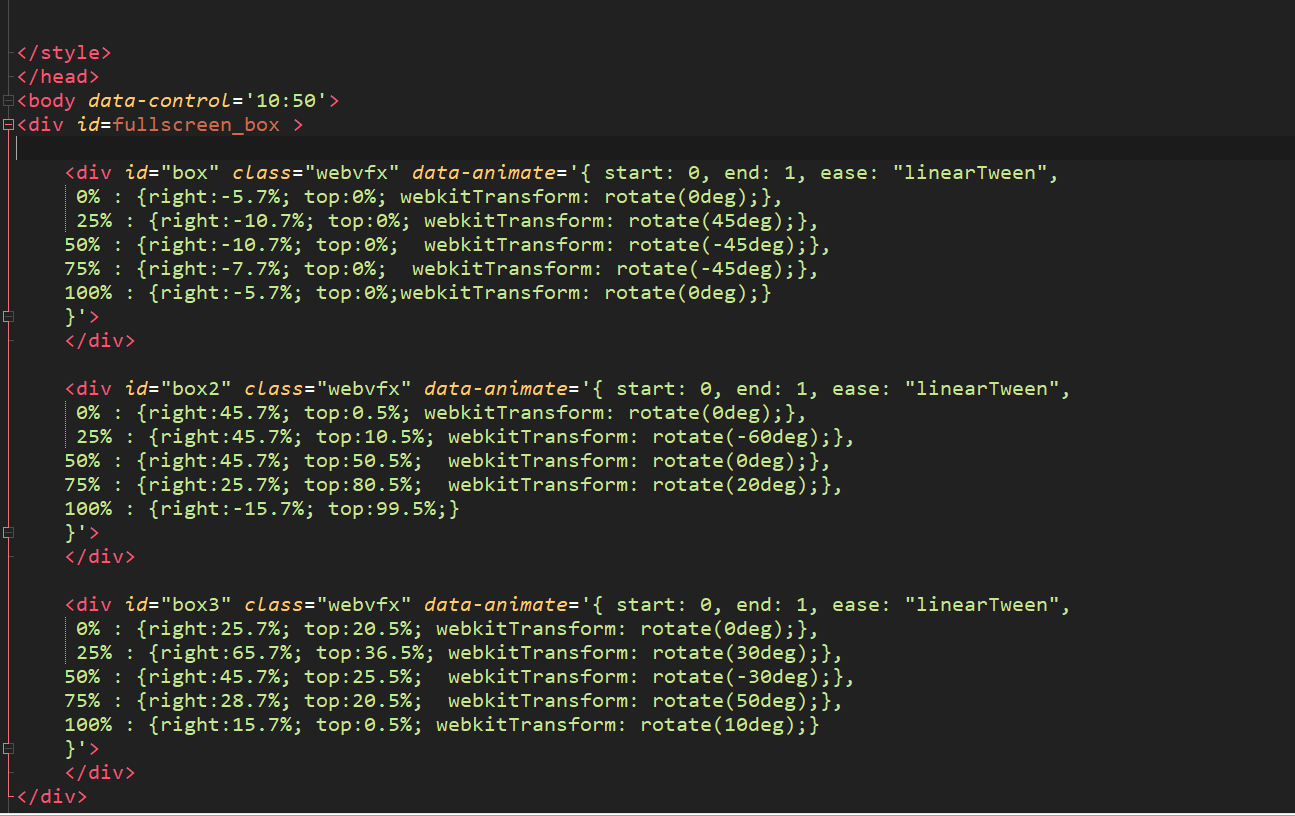
Hi @samth. I found the problem about the box stopping. Here’s a screenshot of your code:
Now,“box2” has no rotate attribute at 100%. That’s why it stops. You need the same attributes on every line of the keyframes for it to work.
I noticed another error. You need quotation marks around fullscreen box (id=“fullscreenbox”) . It still works but at present your boxes are moving relative to the body. You may find though that if you add the quotes, it may change the movement of the boxes completely.
Looking good though. I applied mine to a colour clip but made it 2 minutes long to get the slowness of movement, then exported as a mp4.
Me again 
A few more points: You need “position:absolute” for the fullscreen box. I’ve revised your original HTML file with this change - and in doing so, I learned something new about HTML  .
.
I found that by putting “DOCTYPE HTML” (with tags and exclamation mark) at the beginning, it prevents you from scaling (zooming) down in Chrome. Any design seems to always fill the whole screen. So in this case, best not to include it.
Here’s your amended file:
Background animation samth REVISED by jonray.zip (780 Bytes)
For interest, here’s my original “moving box” HTML:
Background moving boxes by jonray original.zip (812 Bytes)
Note I used HUGE boxes. This is a screen capture of it (with borders for identification) in Chrome, zoomed out down to 25%. The grey static box in the middle is the fullscreen box (1920 x 1080 pixels):
Hi @samth, me again AGAIN - So the lovely Venetian Mask stays …  !!
!!
How about making a stylised image of the original photo, instead of the photo? I used Fotosketcher
https://fotosketcher.com/
to create these 6 stylised images in seconds:
Then used #1 in conjunction with my grey moving boxes mp4 to create this:
https://streamable.com/89dq6
Just an idea - I won’t hold you to using any of these ideas… 
I learned a lot for myself by doing this exercise, so thanks for starting me off experimenting …
Thanks that resolved my problem ![]() . It is just weird that box2 never had any issues it was box3 which is somehow affected by this. That is why I did not think of changing the keyframes of box2.
. It is just weird that box2 never had any issues it was box3 which is somehow affected by this. That is why I did not think of changing the keyframes of box2.
I did not notice that but the difference is not that severe. I would have expected a drastic one as well.
Good to know, I will pay more attention to the position attritbute. I only use it if I have a parent object like the “fullscreen_box” and my default is just absolute. I never had to use a different one.
Did you apply a chroma key filter on the animation clip? I changed the grey boxes to white and used a black background. If I now import this as an underlay, the background looks good.
It already is! If you look closely, you will see that the colours seem a bit distorted and the spikes are semi-transparent instead of being solid. The original photo is quite different.
But your pictures show me that I need a different background, mine is too bland.
I want to thank you for all your suggestions! They indicate changes I can make to improve my videos.
No, I just adjusted the opacity of the Venetian mask clip on V2.
Here’s one more variation I just knocked up. (This is FUN!) … On this, I added thin borders and a gradient colour to the boxes. I also zoomed and blurred the Venetian Mask slightly:
https://streamable.com/rcq58
HTML file for the grey boxes with gradient:
Matte moving boxes 05 DARKER with GRADIENTS.zip (833 Bytes)
Thank you! I have learned a lot from this exercise.
So did I.
The blur in conjunction with the border puts the emphasis on the animation and I do not like that much. The overall effect is pretty, though.
If I subdivide my videos into chapters/sections, I can display the title above it. (I might actually do that ![]() .)
.)
I have as well ![]() .
.
Edit: Thanks for the link to fotosketcher, quite a elaborate tool but very simple to use.
I agree. Especially now I’ve left it for a few hours and looked at it afresh.
Yes, a brilliant program. Been around for years.
BTW, here’s a zip of the 6 Venetian Mask photos adapted in Fotosketcher:
Venetian Mask photos adapted in FOTOSKETCHER.zip (3.6 MB)
The finished background:
(https://streamable.com/m1o88)
Fortunately there is the reverse option so I am able to achieve a quasi infinite loop.
At some point I might tweak it a bit but I am satisfied right now. Thanks again for all your suggestions. I would not have thought of such a sleek and soothing way to improve the background of my videos.
Hi @samth - that’s really cool!! Well done, I like it a lot ![]()
![]() . Much better than your original, I think. Before it was a bit like, what’s that photo for? …and now it’s obvious that it’s an artistic background.
. Much better than your original, I think. Before it was a bit like, what’s that photo for? …and now it’s obvious that it’s an artistic background.
I like the way you have put edges to the boxes but in a subtle way - not too obtrusive. Perfect, in fact.
No problem at all, glad to help. It was actually all very timely - by sheer coincidence I was experimenting with those moving grey boxes that very day (!!) - so it gave me a great little project with which to try it out!!
I see what you mean. It really is now a backdrop fitting for a video.
Thanks! I noticed that you added borders which gave the edges some omph. I added some but used tone-in-tone borders to accomplish a subtle way. I compared the versions with and without - it is clear which won.
Sometimes Fortuna is well-meaning  .
.
This topic was automatically closed after 90 days. New replies are no longer allowed.