What i would suggest and personally want improved out of the text filter is the option to have separate colors for each individual letter instead of only 1 color being only limited to 1 box of text at a time. Or to have more options with separate characters in general, like choosing the size of an individual word/character. This could be useful for editing in subtitles, song lyrics, among other things.
It sounds like you are using an old version. The new Text: Rich filter which was added a couple of versions ago does all of what you’re requesting. Keep in mind that there is a new version due by the end of this week also.
Ohh okay, i’m using 20.07.11. Guess i’ll check out the latest version then.
I actually wanna add something to this. I like the the Text: Rich filter. However, i actually have some issues with it, so ironically enough this topic does lead to more suggestions. For one, it doesn’t have outlines, at least from what i can gather, which even the simple version has. Second, every time i press backspace when i am deleting text and all of the text is removed, it annoyingly reverts back to a measly text size of 8, as well as returning to the color black. And to clarify, my reason for the suggestion is because i’m applying subtitles to a video and outlines are especially vital.
Correct, maybe in the future as a global option (not per character or word, the library for text is not written by us and is limited).
it annoyingly reverts back to a measly text size of 8, as well as returning to the color black
I found a fix for that, but it does not keep your last font, size, and color. It can only revert to Shotcut’s default of white 72pt Verdana. Do you think that is better behavior? Again, I have very limited control over this.
As a workaround for now, if you first select all and then start typing, it replaces the selection with what you typed keeping the format of the last character.
You can also just use another program to write text and export it as a PNG to use in the video.
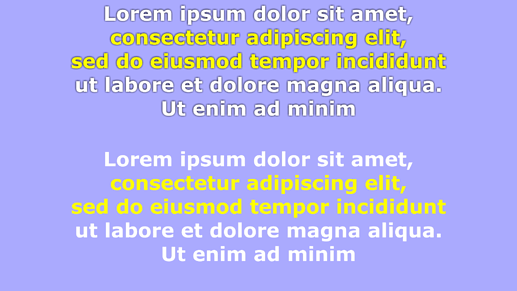
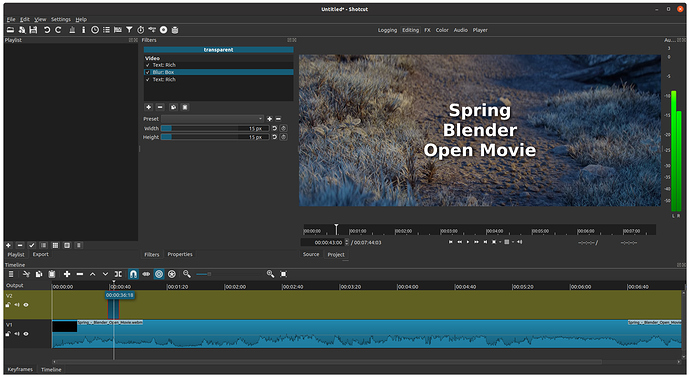
A quasi outline can be achieved.
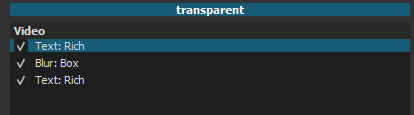
Duplicate the Text Rich filter. Set the color of the upper filter to black. Put a Blur Box filter between the Text Rich filters.