Hello
I want to use vector images in SVG format. I use Inkscape to create my “drawings”.
I have tried several configurations of recordings in SVG format, but the text is not visible in Shotcut…
I have read a number of articles on the forum on this subject… and obviously no solution? The SVG interpreter being dependent on Qt… and Inkscape does not use Qt but the SVG spec…
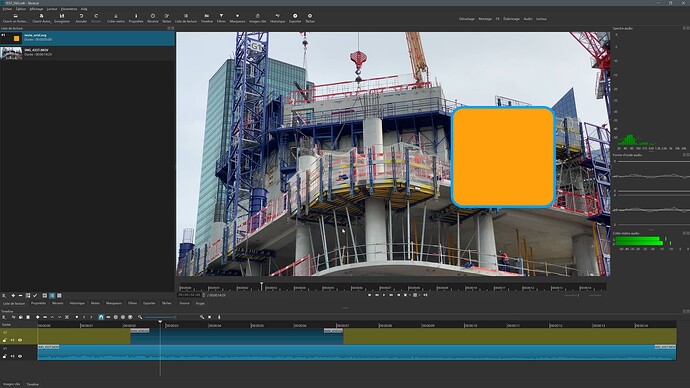
Has anyone ever had success with text on a colored background?
No big deal, I continue to export to PNG from Inkscape, it works fine in Shotcut.
Thanks
Hello @FranckB
Here is a sample SVG I just made up if you want to try it out. Or could you upload a sample SVG? I’m willing to test it out. Needs to be zipped to upload it to the forum.
rect789.zip (998 Bytes)
SVG’s load fine for me.
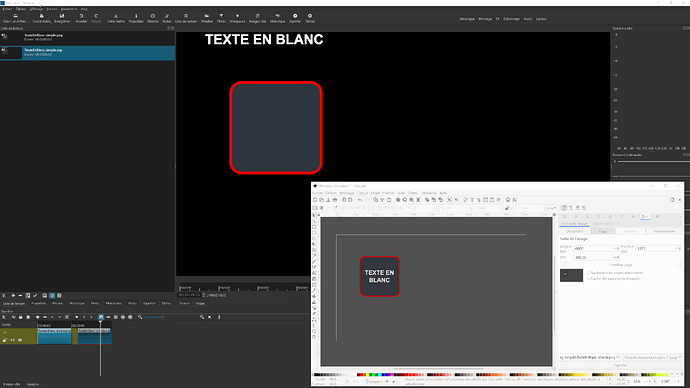
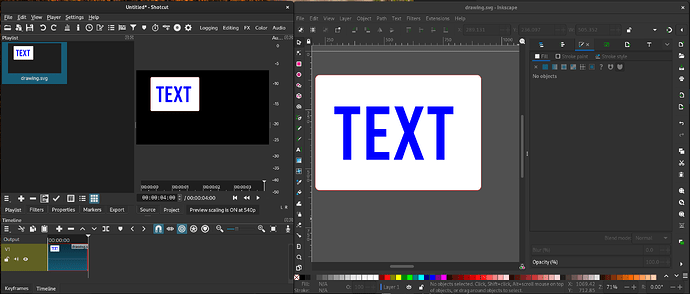
thank you. I did not encounter any problem with the shapes but with the text, either it does not appear, or it is shifted as in the example…
boxtext.zip (1.4 KB)
Hi,
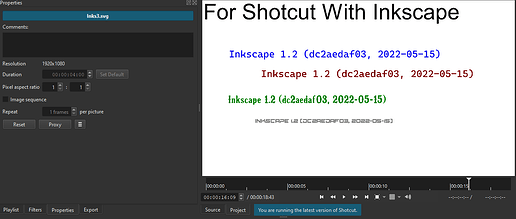
thank you for your example. it works well.
I understood the “problem”. The text must be transformed into a path…
And there obviously since the text is a shape, it works.
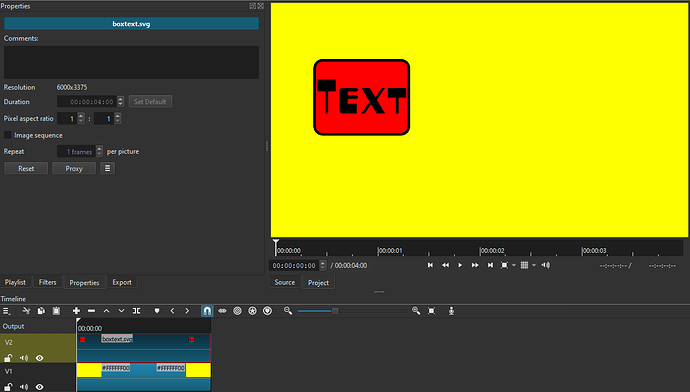
Works fine for me, without converting text to path, one cause to problems, is if shotcut can’t find the font family used, I used the Bebas font in my test. Coverting the text to a path will work, because it no longer need the font to draw the text, because it is now a shape
drawing.zip (1.1 KB)
Thank you for your answers and tests.
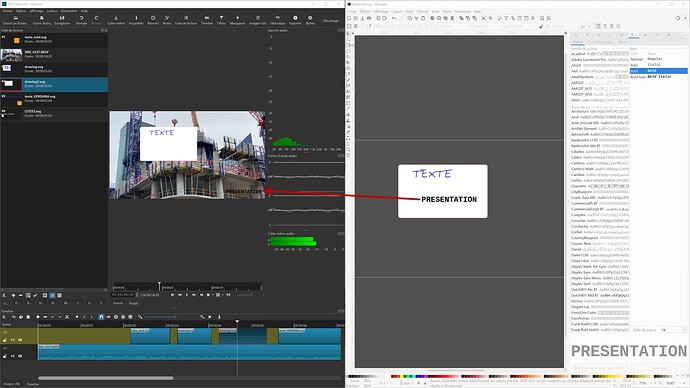
From my side, using basic fonts (like Arial), it doesn’t work. Attached is the svg file created using Inkscape.
WIndows 10 64bits
Shotcut 20230514
Screen 4K
Clip 1080p
texte_arial.zip (1.2 KB)
After multiple tests, I understand what is happening without being able to solve the problem. With my version of Inkscape (Inkscape 1.2.2 (b0a8486541, 2022-12-01) would have a problem… to understand nothing. Because if I use TimLau’s SVG file and even by changing the font, it works; and if I add text, the new text is shifted.
This shift is observed on all my SVGs in Shotcut…
I think what might be going on is that the render engine doesn’t understand the Inkscape SVG.
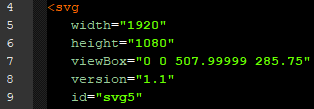
To explain, inkscape has it’s own variation of SVG that it uses and I would guess that it is clashing with the Qt Renderer in Shotcut.
What you can do is Export the SVG in Inkscape as “Plain SVG”. I’m sorry I don’t have Inkscape installed anymore and can’t give you a screenshot. This should solve your problem.
I can reproduce it with your .SVG, but when i make my own it works fine, i use the same version of inkscape on Linux (Flatpak).
If i edit your .svg and and change the viewbox to 1920x1080, i can see the text but it is placed in the wrong place.
Thanks. This is the first thing I did, save as simple svg…
excellent ! Writing in xml should be the same under Linux or under Windows! But the interpretation in shotcut is not the same… A problem on the units or on the origin (0,0) of the text placement.
It’s still curious.
We should compare two identical files (SVG):
Inkscape: Unit Px, user value 1
1080p
a text: “FOR SHOTCUT WITH INKSCAPE”
font: Verdana, 18, black
Alignment: /page, centered (H & V)
Attached is mine.
20230608_D1.zip (1.0 KB)
I don’t know what is the variable that disturbs shotcut for the position of the texts…
Reading the XML, nothing special.
I installed Inkscape on another workstation, win11, in French, in English, the problem is the same!
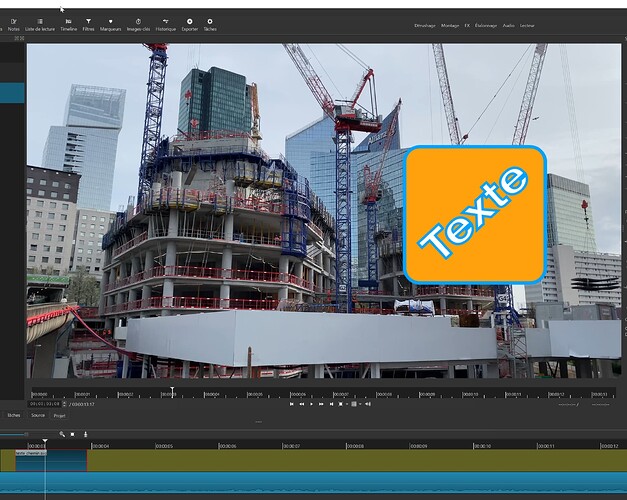
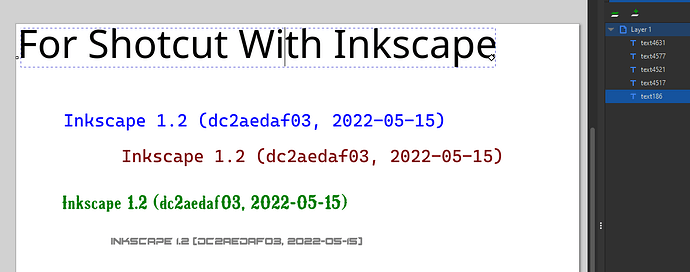
Here is mine, works fine with import in shotcut, used the Video 1080p preset from startup wizard
FOR SHOTCUT WITH INKSCAPE.zip (1.0 KB)
I noticed these differences.
Your SVG:
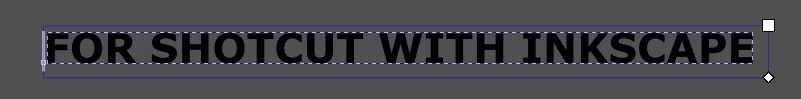
Which is visible in Inkscape (The blue outline)
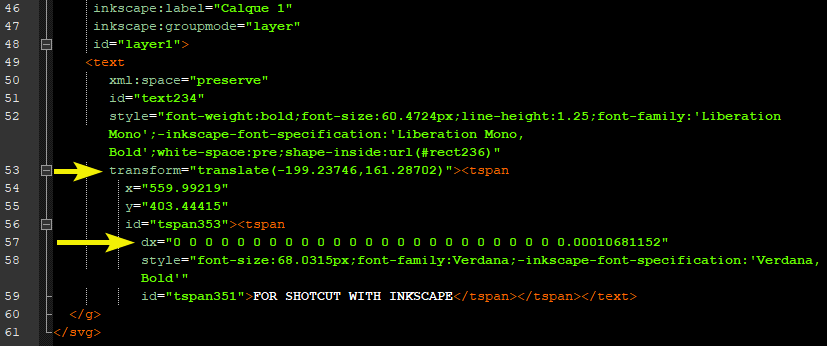
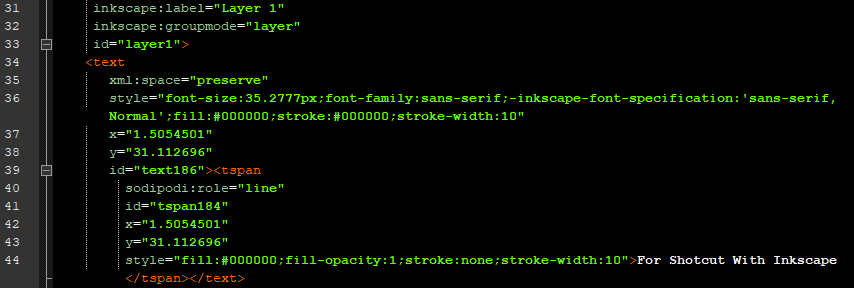
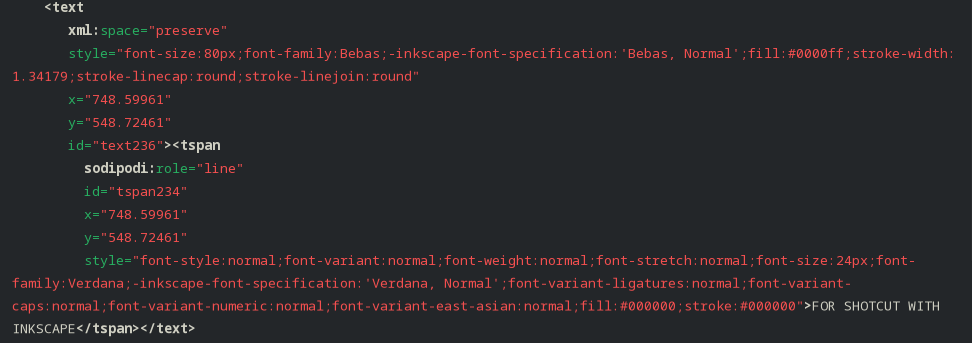
My SVG: (for the first line at the top)
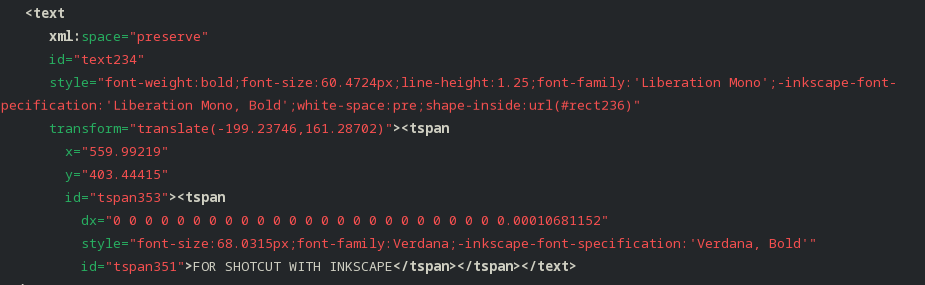
Looks like you have scaled the text (the translate attribute)
There is also, 2 tspan blocks in your svg and only one in mine
Your SVG:
Mine:
A small idea, export from Inkscape in SVG1only
translate values are alignment manipulations.
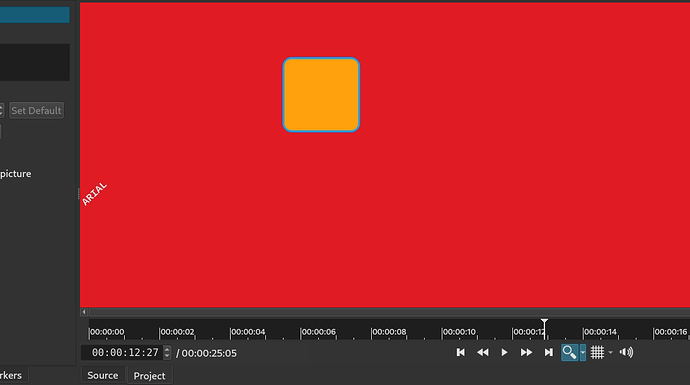
Even without any other manipulation, the text shifts up and to the left
already tried, same problem