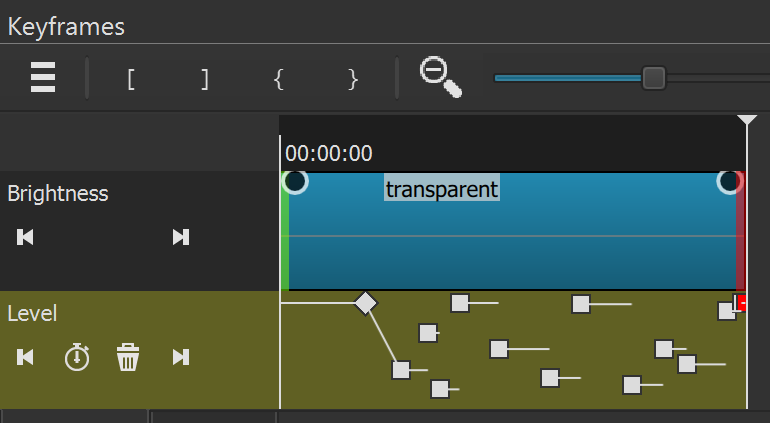
It isn’t horrendously difficult. I keyframed a 4sec clip, using mostly discreet keyframes on the Brightness filter on V1:
and ended up with this, which isn’t bad for a 1 minute attempt. By the way, the 4 sec clip took just 11 secs to export on my Microsoft Surface Pro, so not too expensive an effect.