Hi everyone, I’m trying to make a little animation where 2 texts rotate, but I can’t place the rotation point
Attached what I would like to do (done
I’m not quite sure what you want exactly, there are many different animations in your video example.
But a topic was created a few days ago about changing the center of rotation in a text animation. Maybe this will help you.
Yes, I have read and downloaded the file, but I don’t understand how it works. I can’t move the pivot point. I see that the filter is used twice, but I don’t understand the settings
In Sauron’s file, he uses the Size, Position & Rotate twice. But Namma also provided a file showing the same result with only one SP&R filter (second clip on the track.)
This is how it works:
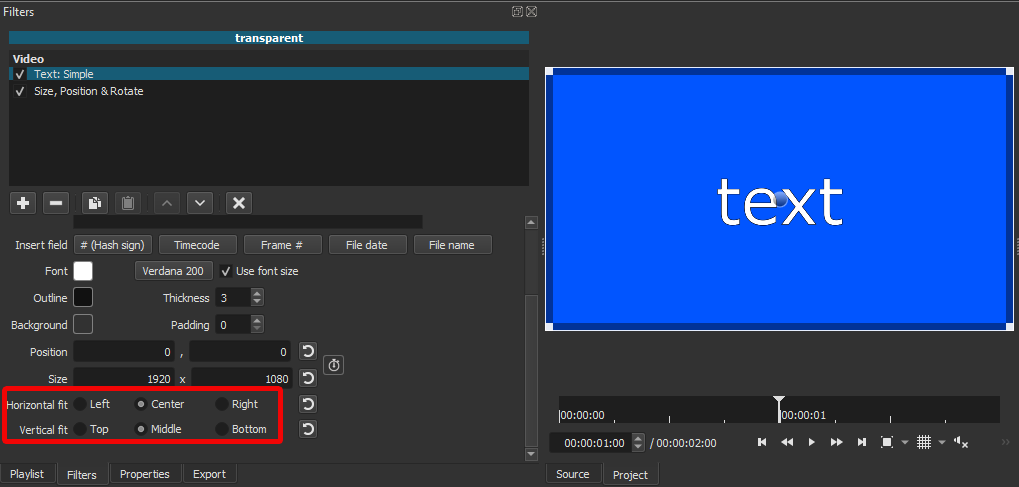
You create your text and set it’s position on the screen with the Text: Simple filter
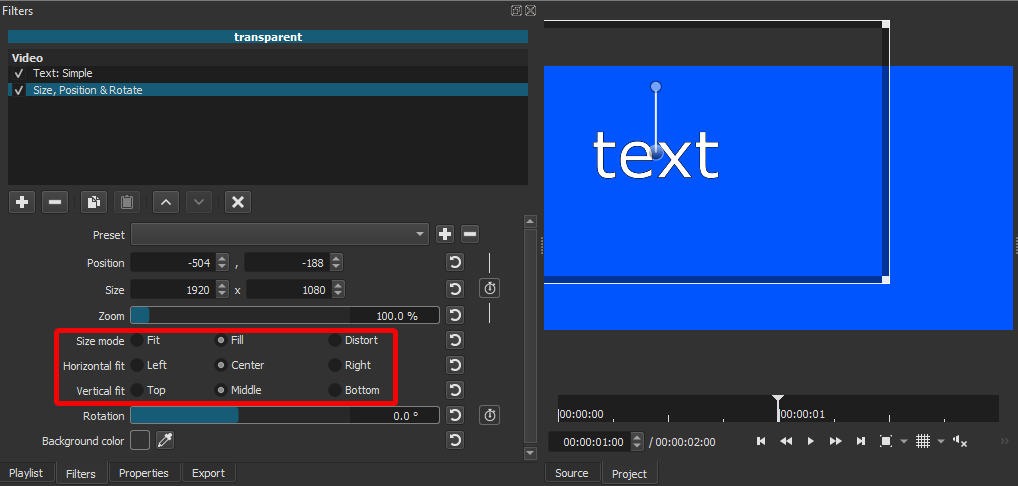
You then apply the Size, Position & Rotate filter and use keyframes to rotate (and move if needed) the text.
Vous parlez de rotation de texte, donc je suppose que cela concerne le texte “guerrino santoni”.
Voici le fichier mlt
Image de fond sur V1
Clip transparent sur V2 avec :
1/ Filtre texte simple pour écrire “guerrino santoni” au centre de l’écran.
2/ Filtre SPR avec images clés sur position (pour placer le texte sur la gauche) et rotation pour le faire tourner de 180°
You’re talking about text rotation, so I assume it’s about “guerrino santoni” text.
Here is the mlt file
Background image on V1
Transparent clip on V2 with :
1/ Simple text filter to write “guerrino santoni” in the center of the screen.
2/ SPR filter with key images on position (to place the text on the left) and rotation to rotate it 180°.
Texte tournant.mlt (6.1 KB)
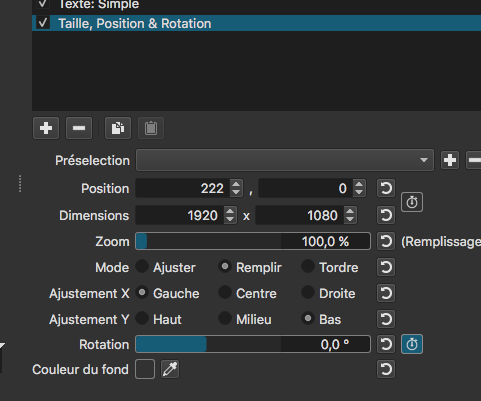
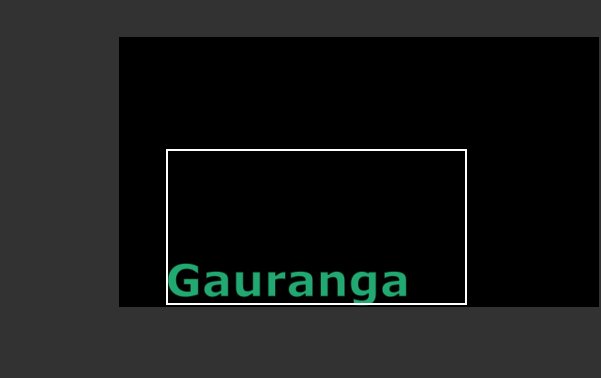
Pour cet exemple, regardez bien à la fin du mouvement (le cadre n’est affiché que si la rotation est égale à 0).
Le cadre pivote autour du point défini par les boutons d’option. Dans ce cas, vous pouvez voir que sont cochés les boutons Gauche et Bas. Le cadre pivote donc autour de son angle inférieur gauche.
For this example, look carefully at the end of the movement (the frame is displayed only if the rotation is equal to 0).
The frame will rotate around the point defined by the option buttons. In this case you can see that the Left and Down buttons are checked. So the frame rotates around its lower left corner.

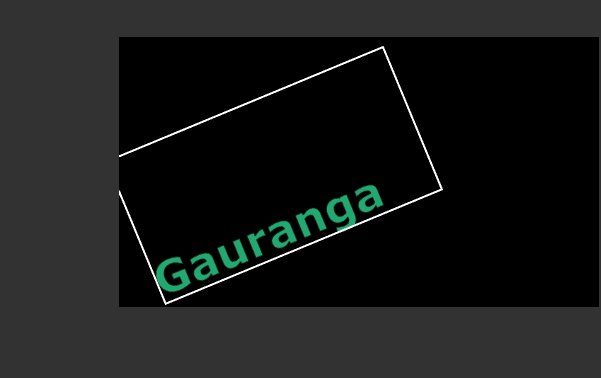
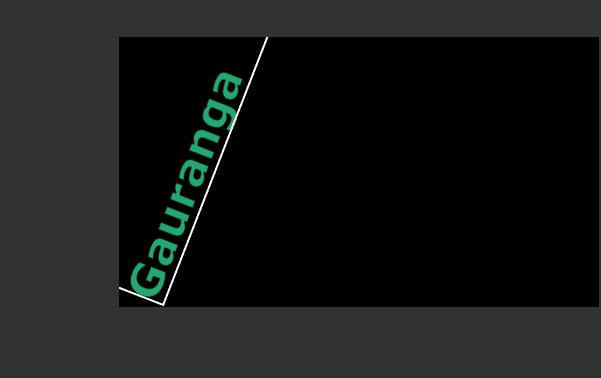
Voici ce que vous auriez vu si le cadre restait visible pendant la rotation.
Here’s what you would have seen if the frame remained visible during rotation.

Thanks everyone for the advice, I’ll try.
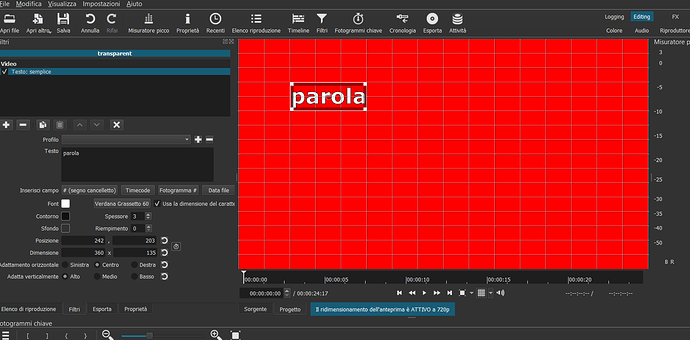
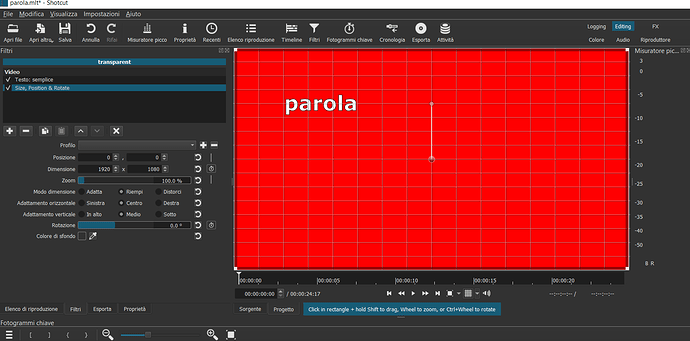
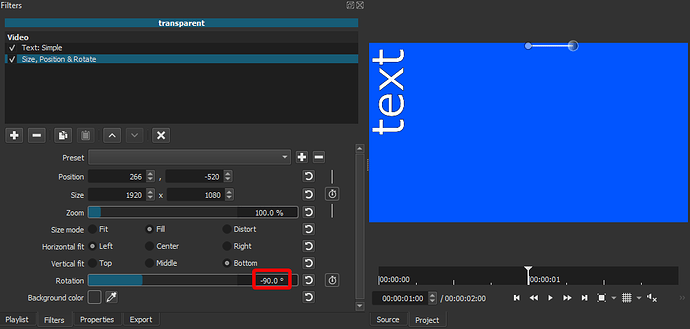
Sorry, but I just can’t understand why I also have to work on the position: I have the situation in the image and I just want to rotate 90 degrees starting from the bottom left, so I open a keyframe on the rotation and put 0 at the beginning and 90 in the end, however, the word rotates not from under the letter “p” but from a distant point. That’s what I don’t understand, thank you
parola.mlt (6.7 KB)I’m still learning this filter as well.
From a lot of trial and error this is what I finally got to work.
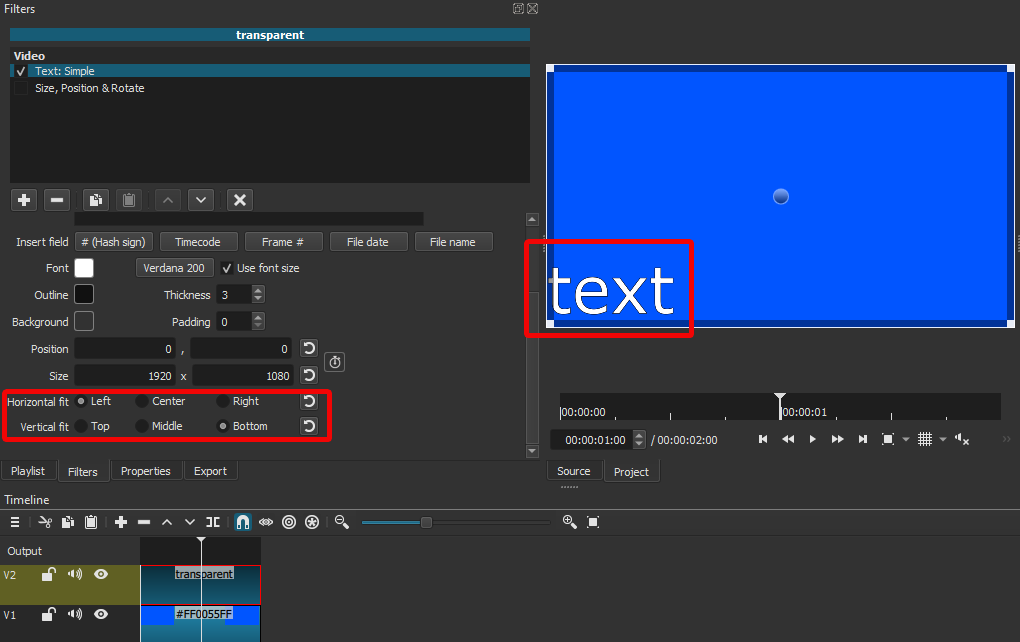
Based upon the way you want the rotation to work, you need to have to set the text filter position first. You have to set the filter in mind with working with the Size, Position, Rotate filter.
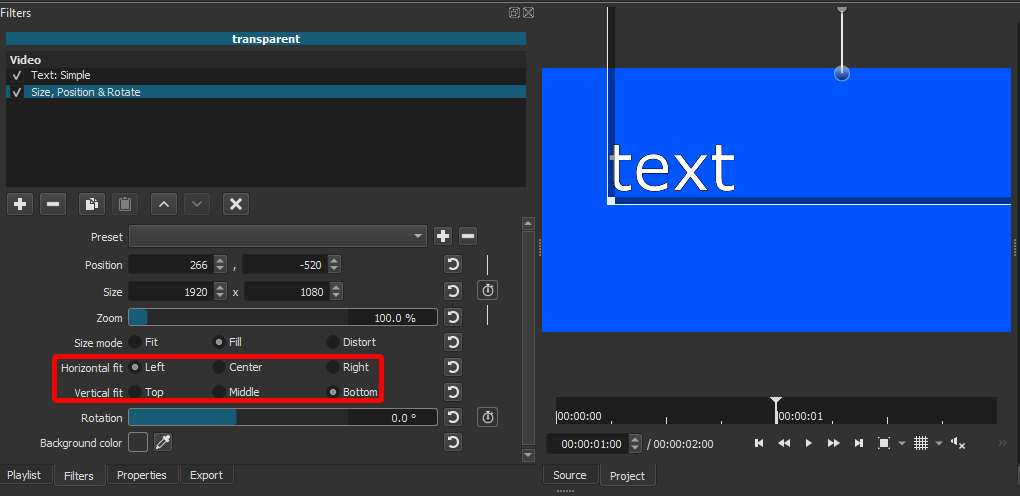
When you apply the Size, Position, Rotate filter, then position to where you want.
If you want the text to be a centered spin, you need these settings:
-
Simple: Text
-
Size, Position, Rotate
Je pense que @Hudson555x a bien expliqué.
Il faut bien comprendre que la rotation ne s’effectue pas par rapport au cadre du filtre texte, mais par rapport au cadre du filtre SPR.
Dans votre exemple, le texte parola va tourner autour du point central de l’écran.
Comme le cadre du filtre SPR s’affiche toujours en plein écran, vous devez positionner votre texte avant afin qu’il soit près du centre de rotation que vous voulez (celui-ci apparaissant à la création du filtre SPR)
I think @Hudson555x explained it well.
It is important to understand that the rotation is not relative to the text filter frame, but relative to the SPR filter frame.
In your example, the text parola will rotate around the center point of the screen.
As the SPR filter frame is always displayed in full screen, you must position your text in front of it so that it is near to the center of rotation you want (this appears when you create the SPR filter).
Okay, I did, but it doesn’t seem particularly easy to understand anyway. Thanks to everyone, really!
parola.mlt (13.9 KB)
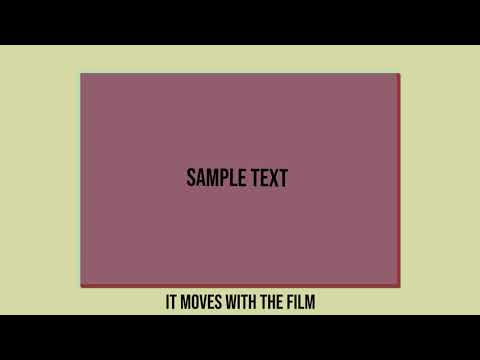
Maybe the video bellow will help you to visualize how it works.
Just imagine that you need to create this animation in real life using paper, transparent film and pencils.
- A red sheet of paper is the bottom layer.
- A sheet of transparent film is the layer where you write the text.
Thanks
This topic was automatically closed after 90 days. New replies are no longer allowed.