Hi all,
I’m preparing a video showing the new features and changes in Shotcut version 22.09 BETA.
I’m wondering if anyone have screen captures or screen recordings I could use of the GPS Graphic filter in action.
Thanks
Hi all,
I’m preparing a video showing the new features and changes in Shotcut version 22.09 BETA.
I’m wondering if anyone have screen captures or screen recordings I could use of the GPS Graphic filter in action.
Thanks
Hi MusicalBox,
Do you mean screen capture showing the current settings being changed and such +output or just the result in video? Can you link me a previous video to have an ideea of what you’d need?
Or something like full workflow from scratch?
Hi @daniel47
Actually, a full workflow from scratch would be helpful for everyone I guess.
But what I need is just an example of a .gpx file actually used in Shotcut and showing what is supposed to be seen in the preview panel. I would be thankful if you could only provide that.
I Found a few samples of .gpx files codes online, like this one
but they don’t seem to work when I import them in Shotcut. Or more likely, it’s just me not knowing how to use them.
Shotcut accept the files, but all I see in the preview panel is a blank rectangle control.
Following @Hudson555x suggestion, I also read this page explaining how to get a .gpx file from Google Map.
I couldn’t make the resulting file work either.
From what I can see the gpx file you have is only a pair of locations and names with contact info, it doesn’t have any date-time info to create a continuous track and animate it to video so it’s either fully discarded or only reading 1 point (but I assume it’s mosly discarded as I see some < which is the less than sign < but html escaped (I don’t know the proper name for this) which basically invalidates the xml as far as I know).
Here’s a small pack of various gpx and tcx (some of these also have HR data) files from my collection, I tried searching for some interesting shapes and multiple contexts like car/running/biking etc
(made sure to filter out anything near my home so they’re safe to share).
gps samples gpx,tcx.zip (372.2 KB)
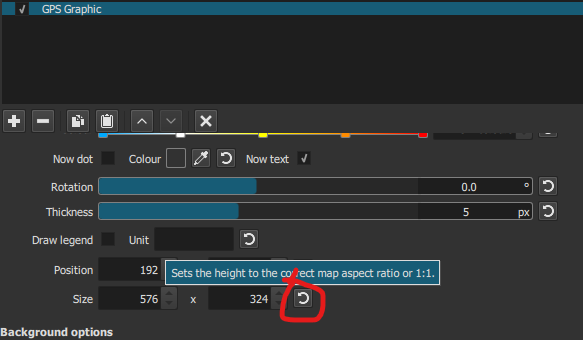
Oh, and a quick tip for you to make the map look correctly scaled instead of stretched to a square, use the reset button in the size area to adjust the height when drawing a map:

The file outputted by this is location only, so it doesn’t have times at all which is probably why the filter is not showing anything.
I might try to add support for a fully static map but for now there’s a lot of logic that needs date-times to work, both for checking valid points, calculating speed and mapping other internal stuff, it might get buggy or too complex for just this case.
Thank you!
These actually show something on the screen 
I was able to get the coordinates to get a map from Google Map to put on the background, but can’t quite make the map fit the itinerary yet
I don’t have much time this morning to play with the filter, I’ll check it in more details this afternoon.
Thanks again!
The center (point) must be in the exact center of the image, if you had the side panel in google maps opened and took a full page screenshot it probably wasn’t centered but a bit to the right.
This is what I can get with google maps screenshot:
I think openstreetmap is a better experience, you can get a clear link with the coords OpenStreetMap (you must recenter after the side panel opens) + with the coordonates entered, clicking on them will always center them then use +/- as needed to keep location in center and you can also get a decently sized map image (I don’t really understand how the scale they provide relate to dimensions but typing 1 : 1000 seems to provide the current view at a decent ~2000x2000 resolution (depends on browser width x height)).
Thank you for your time.
I will test your instruction in a couple of hours.
By the way, I don’t own a GoPro camera. And I don’t know if my phone can export a GPS data. Is there an app you can suggest for android that does that?
I’ve been using GpsLogger (https://gpslogger.app/) for the last 3+ years. Simple, free/open source, no ads, really good all around.
Hi @daniel47
I’ve been playing with the filter a bit and so far, I love it. But if you don’t mind, I have two suggestions to make.
Allow to use Select + right mouse-click to copy the coordinates in the Image Path area.
Regardless of your instructions, I find it difficult to make an image of the map fit in the background.
Here I cropped a screen capture to be the same size as the filter’s dimensions. In this case 865x972
Ok, I can add this soon.
Oh you just found out the reason why I almost removed the background image part from the filter: there are multiple aspect ratios at play here: the image, the filter box, the gps track’s shape and the “cropped” percentage applied to the total of the gps track’s bounding box which all need to be in sync. Especially the crop part is percentage of the GPS bounding box that changes with each selected file and is messing with me a lot. Basically right now I make some tweaks+assumptions and the most vital one is that the center of the image must be the center of the gps track and the map is a flat projection (turns out google maps is doing a bit of stretching to show a more realistic view (aka not flat earth) so it will introduce extra errors). You don’t need to make a certain screenshot size/ratio because it will be resized internally.
I think for your case you just need to bring down the scale to about 0.25 and it should start matching the west side of that lake decently. Ok, I tried screenshotting google maps for this example and it seems the image is unexpectedly stretched, I guess google is doing some tweaks and not showing a linear projection. Openstreetmap is matching way better if you want to try (I attached the exported OSM img). Altough I admit I think there’s more tweaking needed as this also doesn’t match perfectly with the track.
This is how the track actually matches on a proper map (I opened the .tcx in an app called GPXsee), there’s some errors in gps data anyway so I think some error is acceptable but I’ll try to find a better formula for the future (there’s also a, let’s call it “known issue” that is causing very visible stretching if cropped in and following the dot that I didn’t find the fix for yet, hopefully also in a future release it will be corrected).
Here’s a quick screen recording of how I got the image from OSM (turns out the zoom is remembered from when I click search so I must search again to maintain zoom).
Oh and thanks for the suggestions, if you have other ideas feel free to share them.
Ok, I watched your video on my phone and I see now how you proceed. Will experiment more when I get back home.
I guess another way would be to put the filter on a transparent clip above the video and put the map on a track in between. The map image could be edited with SP&R and crop filters.
But I’ll try your method first 
Yes, that is the alternative way. It does miss out on automatic sync if you do stuff like trim/cut the original video clip you want to match the gps to, having it directly on the original clip will automatically sync to the missing seconds & such.
This topic was automatically closed after 90 days. New replies are no longer allowed.