Here’s another method that can be used in some situations to create Speech bubbles.
If you go on a site like Dafont, and search in the Shapes category, you can find a few speech bubble fonts like these 3:
https://www.dafont.com/fr/carr-balloons.font
https://www.dafont.com/fr/talkies.font
https://www.dafont.com/fr/alin-speech-bubbles-2.font
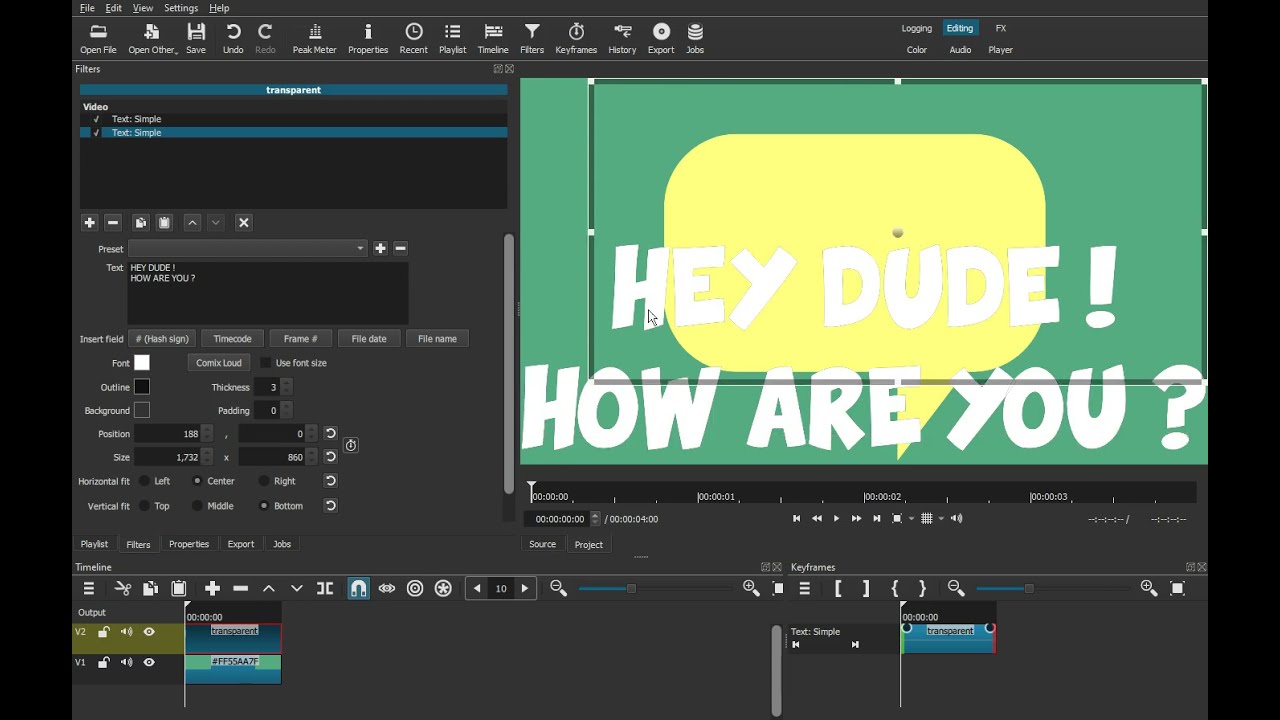
I installed the Carr Balloons font and I’ll show you how to use it in Shotcut.
-
On a transparent clip, add a Text: Simple filter. Uncheck Use font size
-
Select the Carr Balloon font and choose one of the bubbles.
Use the chart on the Dafont site to help you. The one I’ll use is created by typing a left parenthesis on the keyboard.

-
You can change the color and add an outline if you want
-
Add another Text: Simple filter and write the text that will go inside the bubble. Resize it to fit.
-
If you need to modify the shape of the bubble, add a Size, Position & Rotate filter, move it between the two Text filter and set the size mode to Distort.
-
Adjust the shape of the bubble.
-
Add another Size, Position & Rotate filter to the bottom of the list of filters
-
Use it to resize and position the bubble.