I am new to this forum and can not see a way of making my own post so hopefully I can ask a question on this post - Can anyone help. when I click on text no text comes up on the screen. . I do not get a text box with the time code to write anything in. I get everything else but there’s no actual box for me to write into. I’ve tried pressing every button and doing everything I can think of but still I don’t get the box to write in. Does anyone know how I can actually get a box to write in. Yours very frustrated
That’s some elegant code, @Elusien. I can’t say I’m deeply familiar with GSAPI though. I kinda wish you had a tutorial series titled “Should I get hit in the head by a stray golf ball and develop amnesia, here’s everything I need to know about web animation starting from the beginning to get me back to what I know today”.
That’s a long title…

And oddly specific, I suppose.
I am working on 2 (possibly 3) things in connection with “Typewriter Text”:
-
A webpage where you feed in parameters (cursor, blink rate, colours, typing speed, the text itself etc.) and out pops an HTML file with all the necessary code that you can run in a browser, or in OBS. That way you don’t have to delve into the code to tailor it to your requirements.
-
Synchronising it with the old Text:HTML filter (since I still use that from time to time). So people can feed the HTML code directly into Shotcut to produce a “green screen” or a transparent video (rather than use OBS.) for use in the current version of Shotcut that doesn’t support WebVfx. This is fairly easy to do.
-
Possibly creating a standalone filter for the WebVfx version(s) of Shotcut (like I did with my “sniperscope” filter).
Regarding the tutorial: considering the fellow-hackers I play golf with this is a distinct possibility, I could always ask @Namna to be my backup, as he is proficient in Javascript coding.
@lotusmoon Before anything else, let’s try to solve your first problem
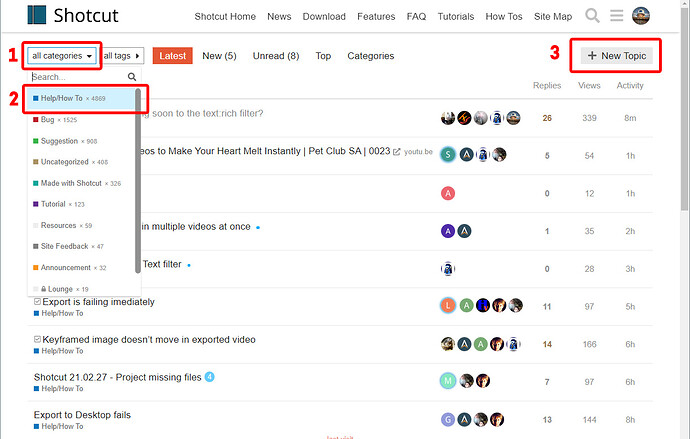
To post a new topic on the forum go to the Home page and:
- Find and open the Categories menu
- Choose Help/How to
- Click the + New Topic button on the top right corner.
and
- Copy what you said here on your new topic
Story of my life. I spend a week developing a tutorial, risking that an update will make it obsolete…
![]() That is very funny!
That is very funny!
Sounds very exciting!
Me too! My typewriter text tutorial is well under way… but yes it may become obsolete very soon… (still I’m enjoying working on it).
I’m sure there will be users who don’t want to use an old WebVfx-compatible version of Shotcut, or OBS and would be more than happy to see how to get “Typewriter Text” using Shotcut-only features (masking and the like).
That encouragement is very gratefully received right now, @elusien - thank you! (I just spent three hours on the tutorial and it’s not finished yet… tutorials are hard work)!
I can even begin to count the number of people on YouTube who constantly comment, “I can’t find Rotate & Scale.” FML, I’m not going to re-record my tutorial.
Well there is a new typewriter text effect in the engine that is not yet integrated with any of our text renderers. So yeah maybe later in 2021 or 2022.
Et pourquoi pas ?
Cela pourrait aider beaucoup de personnes.
And why not?
It could help a lot of people. ![]()
It could, but there are other tutorials I have yet to record. Otherwise it would be 2 steps forward, 3 steps back.
OK, I have integrated the GSAP animation library with the WebVfx framework of Shotcut 20.07.11 and it’s working well (see the video clip below). I applied a Text:HTML filter, used the Size&Position filter to position it and the Chroma key filter to make the track transparent. I’ll now work on the webpage, to create the HTML file from parameters specified by the user. I;ll also create the documentation on the process to follow.
Looks awesome