That would be great, @elusien - it would be a very useful resource. ![]()
I started doing it at 9pm last night. At 2:30am I realised what time it was… Tucking into the coding again later this afternoon after Skyping my 3 daughters soon. Hopefully will have something for people to try by tomorrow.
Hmm… did you try to use the Open Other > Count generator?
I did yesterday and quickly realized it can’t work for this.
#frame# fonctionne pour cette utilisation à condition que la durée de la transition soit exactement de 100 images pour obtenir 100% à la fin.
Ce que je me demandais c’est si il est possible d’intégrer une formule pour corriger la valeur, et si oui quels sont les caractères spéciaux à employer.
#frame# works for this use as long as the duration of the transition is exactly 100 frames to get 100% at the end.
What I was wondering is if it is possible to integrate a formula to correct the value, and if so what are the special characters to use.
I think we are getting of the topic… Because I was talking about a circular progress bar in the topic (not a loader) … 
Anyways, elusien is working on something new, which is much better.
As a “taster” for the sort of “progress circles” (they are highly configurable, colours, text in the middle, type of value in the middle, “green screen” background etc…) I have put 4 of them in the video below.
You may see a bit of jerkiness. This is due to OBS (I wasn’t using the GPU for the recordings). Changing a few OBS parameters gets rid of it.
Think of it as a circular progress bar with an integrated progress counter ![]()
This has to be done. Do we need to remind you that starting on January 1st 2022, circular progress bars without a progress counter will be banned in 14 countries?
Very, very cool @elusien! (as are all your ideas!!).. Great!
![]()
![]()
Comment cela va t’il se présenter ?
Un fichier html que les heureux conservateurs de la V20 pourront utiliser directement dans SC avec l’ex filtre text: html ?
How will it look like?
An html file that the happy V20 preservers will be able to use directly in SC with the ex text: html filter?
That is the plan. But the HTML can also be used in OBS and in a browser.
COOOOOOL
Amazing!!! ![]()
![]()
![]()
Sorry, I just forgot that my country is also in the list with Canada, Russia, GB (great Britain), USA, Canada, Belgium, Japan, Switzerland, Argentina, Italy, Brazil, Jamaica, and Mexico. There are just too many countries, I just misunderstood India with Indonesia.
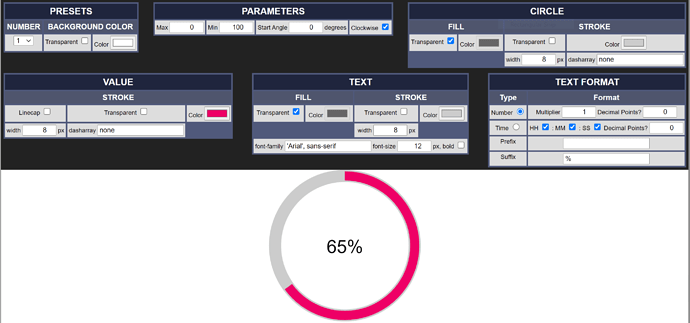
Just to let you know how I’m getting along with the app to create “Progress Bar” HTML files that will work with the old Text: HTML filter, OBS and browsers. I have more or less completed the GUI, but I haven’t had as much free time as I hoped, so please bear with me. The GUI is shown below,but it may change before I release it.
The idea is for the user to select one of the 13 presets, then tailor it. The text in the middle is configurable and can be a number or a time and can have prefix and suffix text. If you don’t want any text just make the stroke (color) transparent. I’ll document it more completely once the app is produced.
Looks fantastic!
Cela me parait SUPER.
Je ne vois pas le réglage du diamètre du cercle. Il faudra donc le régler avec un SPR?
Question: La case Linecap fait quoi ?
This looks GREAT to me.
I don’t see the circle diameter setting. It will have to be adjusted with an SPR?
Question: What does the Linecap box do?
My mistake, thanks for pointing it out. Being an SVG image the circle fills the width of its container. I’ll add an option for its diameter to the GUI, no need for a Size, Position & Rotate (SPR) filter.
The linecap option is wrong. I just corrected it. It is now a dropdown list of “butte”, “round”, “square”. A description of it can be found here:
I’ve been delving into the code and unfortunately it uses ES6 Javascript features (like Classes) that are not supported by the javascript libraries in the WebVfx library used by the old (V20) versions of Shotcut.
I may be able to modify the code to get rid of these dependencies, but it isn’t easy so for now I’m afraid I’ll have to concentrate on getting the OBS/Browser version working.
[* J’ai plongé dans le code et, malheureusement, il utilise des fonctionnalités Javascript ES6 (comme les classes) qui ne sont pas prises en charge par les bibliothèques javascript de la bibliothèque WebVfx utilisées par les anciennes versions (V20) de Shotcut.*
Je peux peut-être modifier le code pour me débarrasser de ces dépendances, mais ce n’est pas facile, donc pour l’instant, je crains de devoir me concentrer sur le fonctionnement de la version OBS/Browser.]
I have a problem now, there are multiple correct answers here. Whom should I mark solution?
This topic was automatically closed after 90 days. New replies are no longer allowed.