when changing the font thickness, the text shades itself in. Going from a white with no outline, to a nice outline, but gray interior due to the shading. Any fixes? Thanks!
In the Text:sSimple filter, click on the Outline color and change its Alpha channel value from the default (170) to 255.
yes i do that an it entirely blacks out the font. I am connecting this issue to the custom font i am using messing up somewhere.
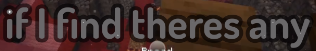
here to opacity of the outline is 255 :

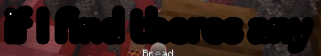
and here is 150 opacity on the outline :

(sorry can only have one image per post)
Change the thickness of the outline to a small number.
doing so doesnt give it the same outline thickness I want.
The outline appears not be an OUTline, but an INline, as you increase the outline size it takes away from the space the character occupies, i.e. bleeds inside the character, rather than adds the outline to the outside of the character. So you will have to increase the size of your font to take into consideration the size you want the outline to be.
and that’s where the problem lies, I want to add sub titles for a video but upping the font size will only block the view. If I change the checked box “use font size” it doesnt give me the outline thickness I want, but rather a much thinner version even at its max level. Although it does fix the outline covering the entire font.
I don’t quite understand. If you want a font-size of say 32px with an outline of 8px, you instead choose the fontsize to be 40px and the outline 8px (alpha channel=255). This produces the effect that you would get with a normal text editor saying fontsize:32, outline:8px.
Rather than talk in general, say what font-size you want and what outline you want and maybe we can better understand how to achieve that.
I don’t think outline ever really outlined correctly.
It does outline to some extent, but it also shades inward onto the typeface.
Text 1 is set for 350, 0 outline
Text 2 is set for 350, 16 outline
Yes that what I pointed out in post 7. It isn’t an OUTline so much as an INline.
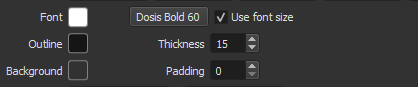
alright, these are my current settings for the font.

these settings fit fine and look good, but for whatever reason the outline opacity changes the entire text’s opacity, resulting in a mess.
if I can find a way to make that text itself a solid colour all would be fine but I’ve tried almost everything I can think of.
Shotcut is very poor at handling text. The Text:Rich filter (among other things) doesn’t allow outlines and the Text:Simple filter has the problem you are experiencing. You have a couple of options:
Use Text:Simple, keep your font-size at 60, keep the Outline alpha at 256 and reduce the Outline Thickness sufficiently to create a visible outline without bleeding too much inside the font.
Or create the text in a proper document editing tool, with all its tools for font manipulation and record these as PNG images - depending on how many you have this may be the best option…
Or create your subtitles as a subrip file and use soft-encoding rather than hard-coding them into your video. See: SubRip SRT Subtitles Generator
would you know if there would be any chance of the text outlines being fixed in the future?
anyways, I’ll take into account the second option, although the font I want is not a necessity I’m still willing to go to great lengths for it to work.
I appreciate you’re patience and time.
I’m not sure if @shotcut has any control over this or not. I could be that the issue is one with the Qt library he uses. Hopefully he’ll be able to give you a definitive answer.
Hi @captaain ,
I tried replicating your text settings and found that with a text size of 60px and an outiline of 15, the outline almost completely obscures the white text.
I made a quick demo video to show this… (no audio)…
Also on the video I show that by reducing the line thickness the white text appears. However I suspect that you still want a thick border so keep watching the video - I increased the font size and reset the outline to 15. But now the text is probably too large. So I exported a frame (png - which gives a transparent background) then re-imported it back, applied a size position and rotate filter and resized the png.
This may be a technique you might like to consider but it depends how much text you have to create and whether you have the time/interest to do it. Hope this helps.
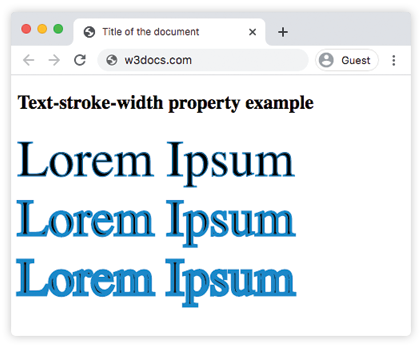
In the Shotcut Text:Simple filter the word “Outline” is a misnomer. When you set this value it does not create an outline, it adjusts the Text stroke width. The outside of the stroke is fixed according to the font-size, so as the stroke size increases the only way it can do so is to shrink the area inside of the text character, as it does. However, I am not altogether convinced that if you set a stroke size to say 15px it does actually create a stroke of 15px. Otherwise a stroke of 15 would take 2x15px away from the inside of a 60px font-sized character, leaving 30ps for the inside, which is obviously not happening. See the image below for HTML text with differing stroke sizes to see what I mean:

On second thoughts, I believe that what Shotcut is doing is correct for Outline. It is just that the word “Outline” is confusing, users (myself included, seem to view it as one would a Shadow). However if someone asked me to draw a square on a piece of paper, the pencil Outline would obviously be part of the square (no matter how fat the pencil), not just the blank paper inside the outline.
If you want something that does not take away from the area of the box when you increase it, it has to be the box’s Shadow, not its Outline, but Shotcut does not provide for text shadows. Expanding the Outside of a character would have repercussions for kerning, character spacing and font-sizes for characters, which is presumably why Shotcut and HTML CSS and desktop publishing software all do it this way.
This is a good analogy. In the underlying framework, we use a Qt library to render the font and the feature we use to make the “outline” is called “pen width” in the library.
