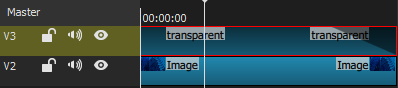
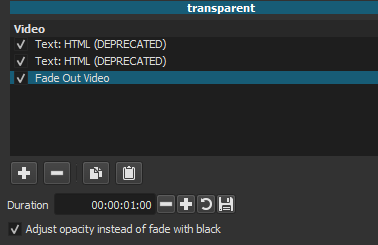
I’ve got some text in my video using the Text:HTML filter (to fine-tune formatting). I want the text to fade out with the text box it’s sitting on (while leaving the rest of the video intact). However, despite using the Fade Out Video filter, only the text box fades - the text stays there.
Right now the Text:HTML and the textbox (plus the Fade Out video filter) are in one video track, with the rest of the video in its own tracks. Do I need to separate them both into their own tracks for this to work?
Googling doesn’t really get me anything useful, even the tutorials are for the Text: Simple filter and the one other person asking about Text:HTML didn’t get an answer either. It looks like I might be able to do this with jQuery, but I’m not sure how to change the jQuery file, especially since I don’t want this to happen with all my text - just certain parts.
I’m using Shotcut version 20.04.12 on Windows 10.