@ANIE,
Go to my “webvfx” webpage: (http://elusien.co.uk/shotcut/webvfx/index.php) and download the javascript file (WebVfx.js). Save it in a folder/directory.
Copy the html below and save it in a file (say Anie.html) in the same folder/directory.
Go into shotcut and open a clip (or create a transparent clip).
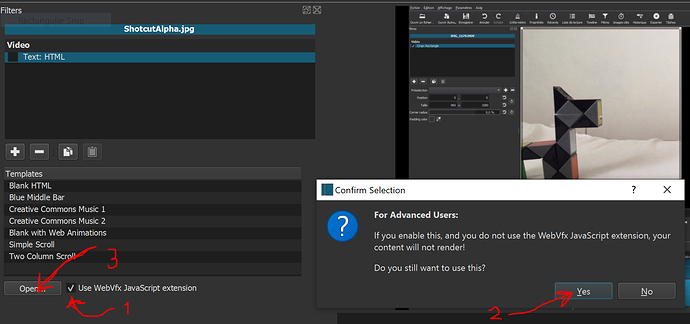
In “Filters” choose "Text:HTML) then tick the box that says you are using WebVfx and select your file “Anie.html”.
You can customise the font (color, size, font-face) y modifying the line:
font: 32px Open Sans Condensed, Liberation Sans, Arial, sans-serif; color: black;
You can customis the position by modifying the line:
#st1 {position: absolute; left: 0; top:30vh;
You can customise other parameters by modifying the line that says:
data-typewriter='{start: 0.1, end: 0.9, stx: 10, etx: 20}'
See the webpage for more information. The HTML is:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Typewriter</title>
<style>
html, body {margin:0; padding:0; width: 100vw; height: 100vh; background-color: transparent; overflow: hidden; border: solid 1px #000;}
#st1 {position: absolute; left: 0; top:30vh;
width: 90vw; margin: 1vh 0 1vh 5vw; padding: 0.25em;
Xbackground-color: #444;
font: 32px Open Sans Condensed, Liberation Sans, Arial, sans-serif; color: black;
text-shadow: -1px -1px 0 white, 1px -1px 0 white, -1px 1px 0 white, 1px 1px 0 white;
text-align: center; border-radius: 0.5em;
}
.X_typewriter_ {border-right: solid #fff 2px; margin: 2px;}
</style>
</head>
<body data-control='10:30'>
<div id='st1' class='webvfx' data-typewriter='{start: 0.1, end: 0.9, stx: 10, etx: 20}'>
Tot i confinats… Estem amb tu Jan!
</div>
</body>
<script src='./WebVfx.js'></script>
</html>
Buena Suerte