C’est parce que j’avais le même problème que vous que j’ai rajouté sur la barre de titre de la timeline une zone de saisie et 2 boutons.
It’s because I had the same problem as you that I added on the title bar of the timeline an input field and 2 buttons.
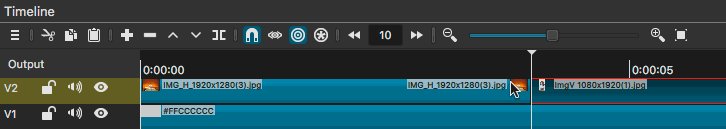
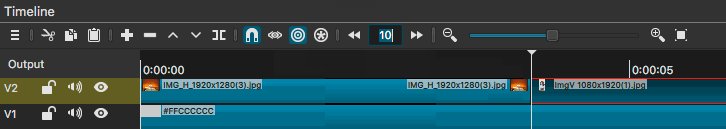
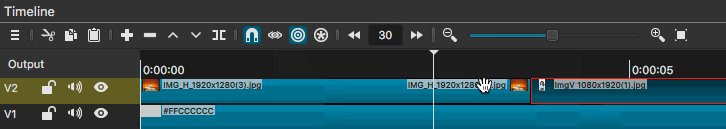
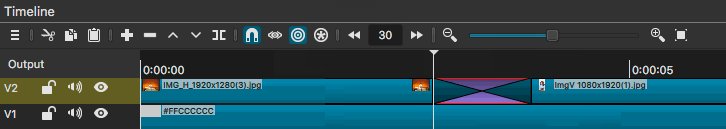
Pour reprendre votre exemple, si je souhaite une transition d’une seconde, je saisi 30 dans la zone (projet en 30 ips). Je positionne la playhead au début du clip 2 et je clique sur le bouton de gauche. La playhead recule exactement de 30 images. Avec l’aimant activé, il est alors très facile de déplacer le clip 2 pour créer une transition d’exactement 1 seconde. Démo
To use your example, if I want a transition of one second, I enter 30 in the field (project in 30 fps). I position the playhead at the beginning of clip 2 and I click on the left button. The playhead moves back exactly 30 frames. With the magnet activated, it is then very easy to move clip 2 to create a transition of exactly 1 second. Demo

J’ai aussi rajouté un bouton après le curseur de zoom. Ce bouton reset la valeur du zoom pour que tout le projet tienne sur la timeline.
I also added a button after the zoom slider. This button resets the zoom value so that the whole project fits on the timeline.
Pour ceux que cela intéresse, voici le fichier modifié.
For those who are interested, here is the modified file.
TimelineToolbar.qml.txt (11.5 KB)
After removing ‘.txt’ put it in /Applications/Shotcut.app/Contents/Resources/shotcut/qml/views/timeline/
(Before make a copie of the original file)