Way hay - this tool is now really cool!! @musicalbox - I wondered if you could post that file with the imbedded video? Thanks!
Here:
Clickable Subtitles_&_Clip.html.txt (5.2 KB)
Wow, c’était ma prochaine étape sur ma liste TODO. ![]()
Je vois qu’on progresse à grand pas, mais il reste encore une dernière marche…
Ajouter un bouton “Load vidéo” pour ne pas avoir à aller coller l’adresse du fichier vidéo dans le fichier html et là, on sera tip top.
Wow, that was my next step on my TODO list. ![]()
I see we’re making great progress, but there’s still one more step to go…
Add a “Load video” button so you don’t have to paste the video file address into the html file and then you’ll be on top of things.
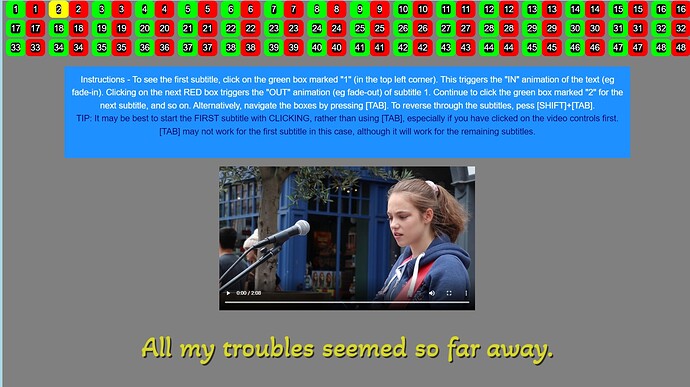
Hi @elusien, @musicalbox and @namna - I’ve been adapting this and I’ve come up with version 2.0. I’ve given each subtitle both an IN and OUT animation, so each subtitle doesn’t have to follow directly into the next.
Because I’m useless at JavaScript (much as I’d like to learn it one day), I’ve gone back to adapting the pure html/css code, so unfortunately the 3-line preview has gone, and also the text area lyrics input and being able to load from a TXT file has been forfeited.
The numbered boxes are back! I quite missed them in the previous version anyway. It was good to be able to go back and click on a particular box rather than have to go back (or forwards) sequentially via [TAB] (or shift+[TAB]).
The only way I could think of geting this to work was to input the lyrics with each line duplicated (one for the IN and one for the OUT animation).
I’m sure there’s a way of making this easy via JavaScript, but not knowing how to do this I devised an Auto Hotkey Script which automates this.
I’ve shown it in action in this demo video.
So far it’s working really well! By the way, the green subtitles I added to my “Yesterday” tutorial were made with this method, so it’s not only useful for song lyrics.
Just a couple of further points about the HTML file:
-
To simplify the HTML file I have linked to a CSS file called “Clickable-subtitles-version-2.0.css” so this MUST be in the same folder as the HTML file.
-
I’ve used the “@font-face” rule to link to several fonts. The CSS for this is also in a linked file, therefore you also need to make sure the “Google-fonts.css” in the same folder, too, plus the folder “Google-fonts” which contains 12 actual fonts. They are all free Google fonts which I downloaded. I’ve included this fonts folder in the ZIP file.
The beaty of this is that you can select fonts that aren’t installed on your computer. To change them, change the entry on the HTML file where it saysfont-family: font-05;
The choices are “font-01” to “font-12”. To preview them, double-click on the TTF font file in the “Google-fonts” folder itself.
Here’s all the files you need (except for the “Yesterday” clip which is too large to upload here). However, I’ve uploaded it to my Google Drive if anyone wants to play around with it.
Clickable subtitles - Yesterday -all files for Shotcut forum.zip (301.6 KB)
“Yesterday” video clip:
https://drive.google.com/drive/folders/1RC1fmn5fhZ0nyhG9XzuHJOUOC-Sw3PEq?usp=share_link
Note to @namna - sorry, I didn’t have time to translate this post into French! I hope you are able to do this.
Note à @namna - désolé, je n’ai pas eu le temps de traduire ce post en français ! J’espère que vous êtes capable de le faire.
Jon, You can simplify the 49 lines of css that say:
.click-box-in:nth-child(01) {margin-left:10px;}
.click-box-in:nth-child(05) {margin-left:10px;} ......
.click-box-in:nth-child(193) {margin-left:10px;}
to 1 line:
.click-box-in:nth-child(4n+1) {margin-left:10px;}
Also, you could simplify the HTML considerably using buttons and divs, e.g.
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <style> .screen {position: relative; height: 100vh; display: flex;} .txt {display: none; position: absolute; top: 20%; left: 0vw; width: 100vw; text-align: center;} .show:focus ~ .txt {display: block; animation: fade-in 2s ease forwards 0s, zoom 2s ease forwards 0s;} .hide:focus + .txt {display: block; animation: fade-out 0.5s ease forwards 0s, move-down 0.5s ease forwards 0s;} @keyframes fade-in { from {opacity:0;} to {opacity:1;} } @keyframes fade-out { from {opacity:1;} to {opacity:0;} } @keyframes move-down { from {top:560%;} to {top:570%;} } @keyframes zoom { from {transform:scale(0.98, 0.98);} to {transform:scale(1, 1);} } </style> </head> <body> <div class="screen"> <div><button class="show">show</button><button class="hide">hide</button><div class="txt">Yesterday</div></div> <div><button class="show">show</button><button class="hide">hide</button><div class="txt">All my troubles seemed so far away</div></div> </div> </body> </html>
Good use of counters by the way.
Wow, that is superb, @elusien, thank you. Again, I learn such a lot from you! Your code is so @!"£!@ concise!! Brilliant.
Yes, I was so chuffed when the counters thing worked! As you can see I used this code to get two counters running at the same time, and it worked!
Thanks again.
counter-reset : label-in label-out;
Is there any JavaScript I could use to get teach line of the lyrics duplicated instead of my AHK solution?
Cheers. Hope you are recovering well from COVID.
Aha! Excellent, you can apply a formula! Never knew that!
You can make it even more concise by deleting the empty divs", as they are suplerfluous to requirement (I’ve edited the code in my earlier post to delete them).
<div class="txt"></div>
Yes, thanks very much, Sue and I have been COVID-negative for well over a week and a half now. though it does take it out of you. We still have a little cough, but we’ve been walking on the beach and swimming in the sea, so almost over it.
Regarding Javascript you coulld put the lines in a <textarea> element, read these in Javascript and assemble the relevant HTML into a text variable and add it to the DOM (Document Object Model), so creating the webpage on the fly.
Thanks @elusien. One question though - I tried your code, and the text is fading in OK, but on clicking “hide”, it just disappears. No fade-out and move down like I expected it to…
EDIT - ah, OK, got it… I just removed the “Move-down” animation and it worked (faded out). So it’s something to do with the “Move-down” animation maybe??
Yes, I didn’t do the delay properly:
move-down 0.5s ease forwards 0s;
ahould have been:
move-down 0.5s ease forwards 0.5s;
If you can do without the fading animation you can have something even simpler using CHECKBOXes:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<style>
.screen {position: relative; height: 100vh; display: flex; counter-reset : label;}
label::before {counter-increment: label; content: counter(label) ":";}
.txt {display: none; position: absolute; top: 20%; left: 0vw; width: 100vw; text-align: center; font-size: 2.5em;}
input:checked + .txt {display: block; animation: fade-in 2s ease forwards 0s, zoom 2s ease forwards 0s;}
@keyframes fade-in { from {opacity:0;} to {opacity:1;} }
@keyframes zoom { from {transform:scale(0.98, 0.98);} to {transform:scale(1, 1);} }
</style>
</head>
<body>
<div class="screen">
<div><label><input type="checkbox"><div class="txt">Yesterday</div></label></div>
<div><label><input type="checkbox"><div class="txt">All my troubles seemed so far away</div></label></div>
</div>
</body>
</html>
Thanks, @elusien. Actually it wasn’t the delay, it was the
top:560%;
(!!) so the animation was happening, but way below, off screen. It was 560% because the original div was nested inside a div with a height of only 10em. All working now - thanks for your help.
That’s great. Just before you went on your trip, I made this which uses the “checkbox hack”, (which I read about on Stack Overflow) but as usual my code is embarrassingly complex. I will adapt it with your code. One question, though - in your code, is it possible to make each checkbox tabbable, or navigationable via spacebar (or other trigger key)? That would be really useful.
REVEALING video TITLE TEMPLATE by Jon Ray - clickable - apple crumble 01.html.txt (15.6 KB)
PS about your trip - I’m eagerly awaiting your nice Shotcut-made travelogue with slick editing and great video shots and transitions etc… ![]()
![]()
![]()
I just adapted (very quickly) your code and got this (not complete, just to get multiple lines as an experiment):
(Looks great so far… woo hoo…)
Revealing text ELUSIENs concicse code.html.txt (3.3 KB)
Just made one with snazzy buttons:
radio.html.txt (4.3 KB)
Lovely!! 

Hi @elusien - About making the checkboxes “tabbable”. I tried inserting “tabindex=01” etc into the divs, but it didn’t work - the checkboxes were selected but not activated.
However, then I discovered that even without the “tabindex=01” code, you can activate each checkbox with [tab] followed by [space]. So I can make each line appear quickly one after the other…
I guess I could also create a Auto Hotkey script that doe [TAB] [SPACE] repeatedly very quickly to give a really cool effect where each line fades in…
It would be nice though to be able to do this with just TAB. Is this possible?
Thanks as usual for your help!! Most appreciated!
I have managed to get the best result using the <a> element. and checking for focus. You can click and TAB. See:
as.html.txt (3.7 KB)
Wow, the silver button effects are brilliant! They change when pressed - cool! Thanks, I will be analysing the code. I see your link to Jon Kantner on Codepen (top of html file). That guy produces some awesome designs…
The main lines of code that do the work are:
.switch:has(a.on:focus )>div {animation: fade-in 2s ease forwards 0s, zoom 2s ease forwards 0s}
.switch:has(a.off:focus)>div {animation: fade-out 2s ease forwards 0s, move-down 2s ease none 0s}
They use the “:has()” psuedo-class and mean:
Find a <div class="switch"> that has the <a class="on"> in focus, then animate the <div> within it to fade-in;
Find a <div class="switch"> that has the <a class="off"> in focus, then animate the <div> within it to fade-out;
The rest is just snazzy styling.
Bonjour les gars,
Tout d’abord bravo @jonray pour votre nouvelle version, vous progressez de plus en plus dans la programmation html. @Elusien vous m’étonnerez toujours avec votre capacité à simplifier le code. Mais revenons au sujet principal du fil de discussion.
J’ai essayé de réaliser le sous-titrage de “Yesterday” avec les différentes méthodes, et voici mes remarques.
En théorie, cela fonctionne parfaitement. Je préfère toutefois la version précédente qui permet de coller le texte complet de la chanson plutôt que de l’éclater en plusieurs phrases, d’autant plus que sur Mac je n’ai pas votre script Auto Hotkey, je dois donc faire des copier coller pour chaque phrase.
En pratique, je me suis rendu compte de la difficulté. La chanson est lente, pas très longue, et pourtant je n’ai pas pu obtenir de résultat correct même avec une dizaine de tentatives. Que ce soit avec la touche TAB ou avec les clics, il y a toujours un moment où je fais une erreur (clic trop tôt ou trop tard ou doublé). Ce n’est pas lié au programme , mais à la difficulté de bien synchroniser les gestes.
D’où ma question à @jonray, combien de temps avez-vous mis au total pour ce projet en comptant tout depuis l’obtention de la vidéo et des paroles jusqu’à l’édition finale dans SC ?
J’ai donc voulu essayer la méthode traditionnelle en n’utilisant que SC sans autre logiciel.
La vidéo de base est celle que vous avez publiée sur Google Drive, la police est issue de votre .zip
En utilisant RichText, j’ai mis une petite demi-heure pour faire le projet. Bien-sûr c’est moins joli, pas de fondus entrée sortie, ni d’ombre sur les caractères, il manque ces fonctions actuellement.
Il m’a fallu 20 minutes de plus pour ajouter le filtre opacité avec toutes ses images-clés afin de créer les fondus et moins d’une minute pour dupliquer la piste de texte en couleur noire pour créer l’ombrage. Reste les mouvements de texte que je ne sais pas faire, mais je pense que le résultat est tout à fait acceptable.
Voici mon fichier .mlt, pensez à mettre dans le même dossier la vidéo originale et à installer la police N°5 Akaya
Ah oui, j’oubliais, j’ai remplacé les paroles par les originales de Paul McCartney, ne soyez pas étonnés.
Hello guys,
First of all, congratulations @jonray for your new version, you are progressing more and more in html programming. @Elusien you will always amaze me with your ability to simplify the code. But let’s go back to the main topic of the thread.
I tried to make the subtitle of “Yesterday” with the different methods, and here are my remarks.
In theory, it works perfectly. However, I prefer the previous version which allows me to paste the whole text of the song rather than breaking it into several sentences, especially since on the Mac I don’t have your Auto Hotkey script, so I have to copy and paste for each sentence.
In practice, I realized how difficult it was. The song is slow, not very long, and yet I couldn’t get a proper result even with a dozen attempts. Whether it’s with the TAB key or with the clicks, there’s always a moment when I make a mistake (click too early or too late or doubled). This is not related to the program, but to the difficulty to synchronize the gestures.
Hence my question to @jonray, how much time did you put in total for this project counting everything from getting the video and lyrics to the final editing in SC?
So I wanted to try the traditional method using only SC without any other software.
The basic video is the one you published on Google Drive, the font is from your .zip
Using RichText, it took me half an hour to do the project. Of course it’s not so nice, no fade in/out, no shadow on the characters, these functions are currently missing.
It took me another 20 minutes to add the opacity filter with all its keyframes to create the fades and less than a minute to duplicate the text track in black color to create the shading. There are still the text movements that I don’t know how to do, but I think the result is quite acceptable.
Here is my .mlt file, remember to put the original video in the same folder and to install the font N°5 Akaya
Oh yes, I forgot, I replaced the lyrics with the original ones by Paul McCartney, don’t be surprised.
Yesterday Original Lyrics Richtext.mlt (42.3 KB)