Hi folks, this is a recent video I made with Shotcut. It’s an instructional video featuring a piece of music I composed for flute and backing track. Target audience is flute players and flute teachers. They can play along and/or download the sheet music and backing track.
The main content of the video will probably be dead boring for non-musicians and/or non-flute players!! (although there is a little bit of video action at 2:02 and later at 2:48).
I’m posting it though to showcase my animated text title - “Catch The Late Train” - right at the beginning…
To do it, I used @elusien’s brilliant SVG animation method. For anyone interested, here’s how I did it:
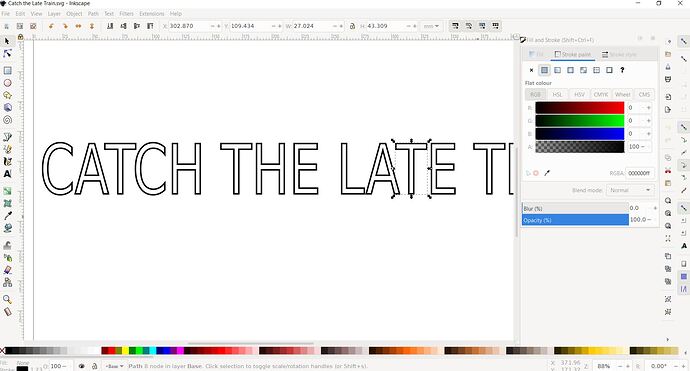
- In Inkscape, create a 1920x1080px canvas, type some text, open the “Fill and stroke” panel, and set the parameters:
Fill - No Paint
Stroke Paint - Flat color, Black,
Stroke Style - Line, 1.2mm width
… to give an outline border (stroke):
-
Ungroup the letters and save as an .svg file (“Catch The Late Train.svg”).
-
Go to https://www.elusien.co.uk/shotcut/resources/SVG_animation.html
-
Right click, select “View Page Source”
-
Copy all the code, paste it into Notepad (Notepad++ is better)
-
Save as an HTML file
-
Open “Catch The Late Train.svg” also in Notepad or Notepad++ and copy the code
-
Paste into the HTML file in between the “< div >” and “< /div >” tag, REPLACING the code that’s there, and save as “Catch The Late Train.html”
-
Double-click on this HTML file. The animated text will show in your browser, showing as coloured particles.
-
Open the text in Notepad++, and tweak the settings as follows, to give white text on a black background. This also makes the text appear gradually as a series of evolving lines, not particles:
const animate_separately = false ; const drawn_out = false ; const particles = false ; const particle_size = 10 ; const stroke_start = 1000 ; const stroke_duration = 2000 ; const fill_start = 2000 ; let fill_duration = 2000 ; const backgroundColor = 'black'; const use_original_colors = false ; const stroke_colors = [ 'white' ]; const fill_colors = [ 'black' ]; const first_stroke = 'white' ; const first_fill = 'black' ; const easing = 'linear' ; -
Save the file,double click it, and the effect will appear in your browser:
- Run a screen capture program and capture the animation as a MP4 video. I use ShareX but there’s OBS or others.
- Import the MP4 into Shotcut and place on V2 or any track above your main video on V1
- Add a “Blend Mode” filter to the MP4 clip and set it to “Add”. This makes the black transparent but keeps the white text white and is far superior to the ChromaKey (simple) filter (for black and white images)
13 use the Size Position and Rotate filter to resize and position the text where you want it.
Done!
SVG and HTML files for anyone to play with:
Catch the Late Train - svg and HTML files.zip (7.8 KB)
@elusien has made this excellent tutorial to explain the process:
See also: (although beware, it’s a long thread!):
Message to @elusien - thank you so much for this SVG animation tool!




![[Film] Musique - Le Grand Blond avec une Chaussure Noire](https://forum.shotcut.org/uploads/default/original/3X/9/6/964d4127203b32ddb1c618d7146048ad9982be9f.jpeg)