I’ve already tried using OBS to do a CSS logo animation and it works quite well. Unfortunately OBS cannot export a video with alpha-channel and the animation had a transparent background.
So I gave it a single colour background (#00fe00), exported it virtually lossless, imported it as a clip in Shotcut and used Chroma Key. However I had to have quite a color-distance to get it to work and that made some of the green in my logo to become transparent.
I sorted the problem by exporting in OBS using lossless (not virtually lossless) that way I could narrow the color-distance. The file produced had the following characteristics:
General
Complete name : C:\Users\elusi\Videos\2020-06-06 16-33-12.avi
Format : AVI
Format/Info : Audio Video Interleave
File size : 240 MiB
Duration : 20 s 387 ms
Overall bit rate : 98.6 Mb/s
Writing application : Lavf58.29.100
Video
ID : 0
Format : YUV
Codec ID : ULY0
Codec ID/Info : Ut Video Lossless Codec
Codec ID/Hint : Ut Video
Duration : 20 s 367 ms
Bit rate : 97.3 Mb/s
Width : 1 920 pixels
Height : 1 080 pixels
Display aspect ratio : 16:9
Frame rate : 30.000 FPS
Color space : YUV
Chroma subsampling : 4:2:0
Compression mode : Lossless
Bits/(Pixel*Frame) : 1.564
Stream size : 236 MiB (99%)
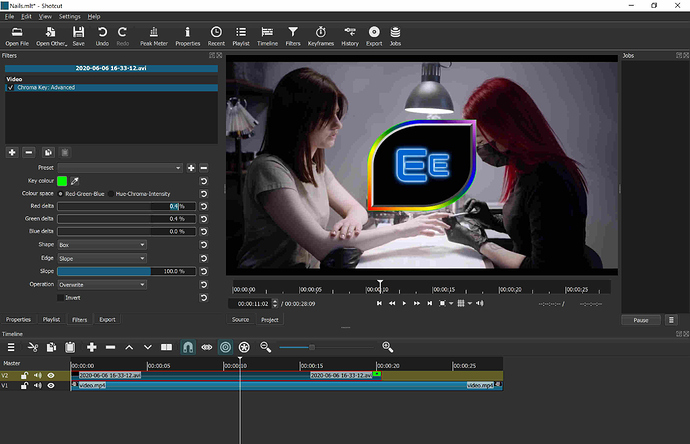
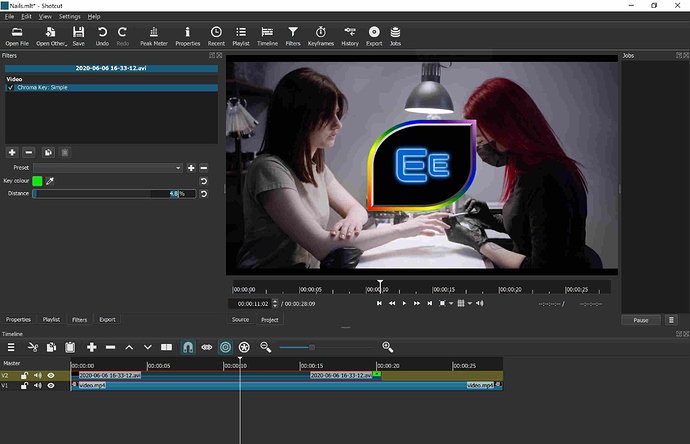
I tried both Chroma Advanced and Chroma Simple. Below are the two results (advanced, then simple). The tolerance levels were the lowest I could go without getting a colour-cast on the video. I am going to experiment a bit more to see if I can do better.