In fact, I don’t see it in Gimp either 
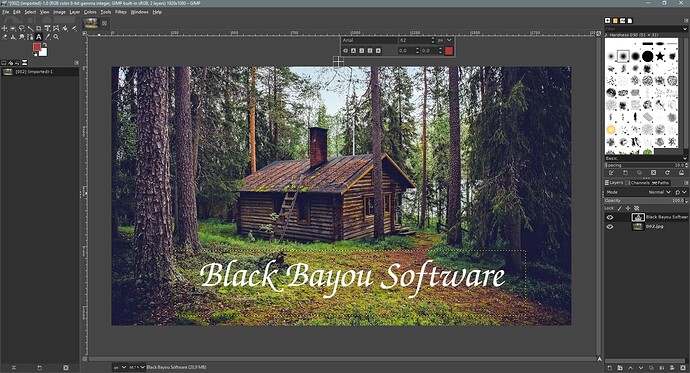
By the way. In case you don’t already know this trick: In Gimp (works also in Photoshop) you can modify the spacing between each character easily.
Position the cursor between two characters and use Alt+Left Arrow or Alt+ Right arrow to increase/decrease spacing.