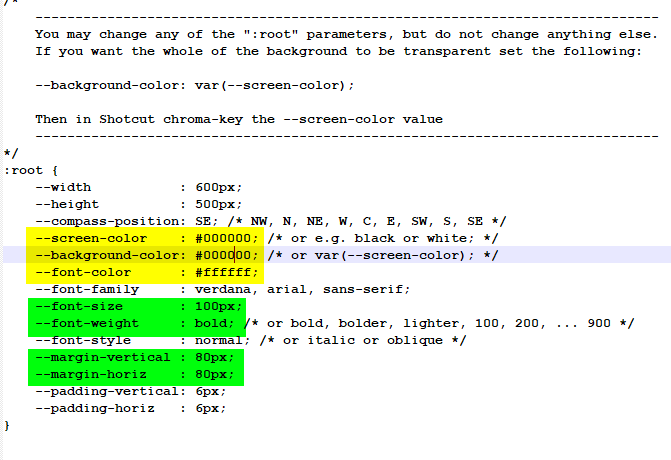
In my experiments, I found that it works best to set Elusien’s Click Counter tool to white text on a black background.
I have also set the text size to 100px and the vertical and horizontal margins to 80px.

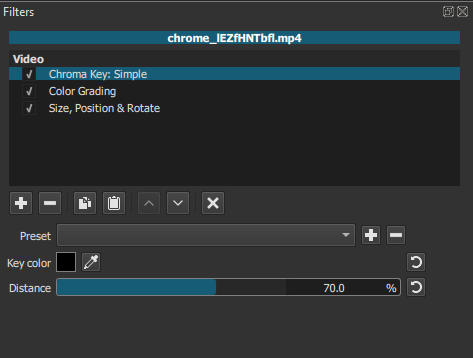
Then after the capture, drag the video file in Shotcut, sync it with the video on track V1 and apply these filters in this order:
- Chroma Key: Simple. Key color is set to black. Distance is set to 70.
- Color Grading. Use the Highlight (Gain) parameters to change the color of the white text to any other color.
- Size, Position & Rotate to position the text on the screen.

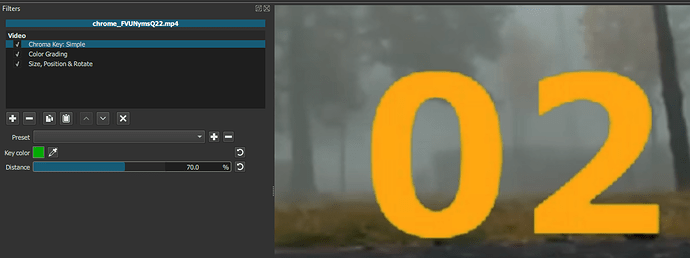
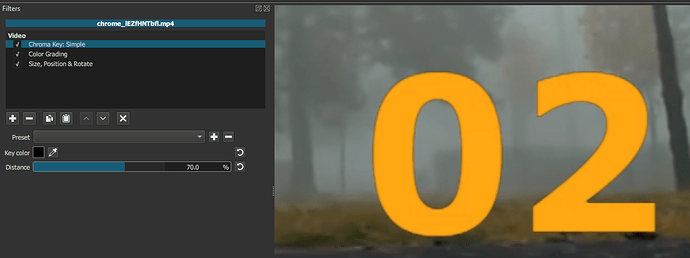
Difference between removing the green and the black background with the Chroma Key filter.
Green background zoomed at 200%
Black background zoomed at 200%